React Native Image With Text Example
Aug 10, 2022 . Admin

Now, let's see article of how to add text to an image in react native. This article goes in detailed on text input with image in react native. we will help you to give example of how to add text above the image. I explained simply about add text on image in reactnative.
In this example, we will create image with text in react native. then we will display image with text your mobile. so let's see below example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, Image} from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Image
style={styles.img}
resizeMode={'cover'}
source={require('./assets/images.jpeg')}
/>
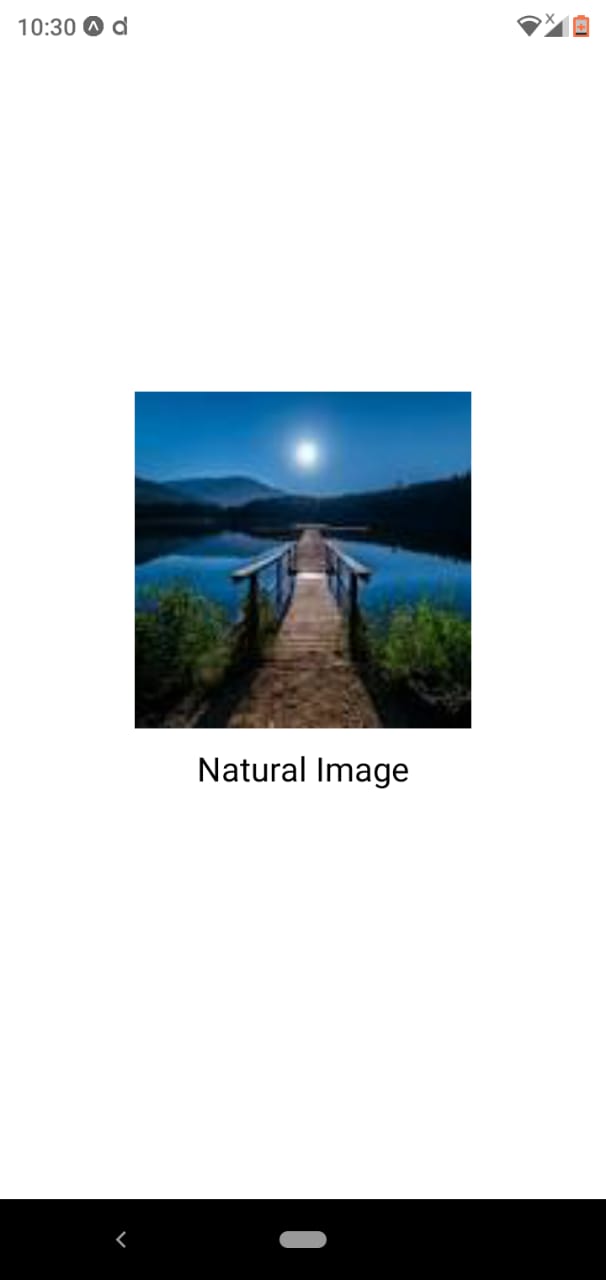
<Text style={styles.font}>Natural Image</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
img: {
height: 200,
width: 200,
},
font: {
fontSize:20,
marginVertical: 10,
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
Output:

It will help you...
