React Native One View on Top of Another Example
Oct 31, 2022 . Admin

Now, let's see tutorial of how to overlay one view over another in react native. step by step explain react native one view on top of another. you can understand a concept of react native show view on top of another. we will help you to give example of set view on top of another view in react native.
In this example,We will set to one to another view in react native.you can easy to use position css in react native.bwlow's this example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import {StyleSheet, View, StatusBar} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<View style={styles.header} />
<View style={styles.circle} />
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
marginTop:StatusBar.currentHeight
},
header: {
width: '100%',
height: 150,
position: 'relative',
top: 0,
left: 0,
backgroundColor: 'orange',
},
circle: {
height: 75,
width: 75,
borderRadius: 50,
position: 'absolute',
top: 110,
right: 10,
elevation: 10,
backgroundColor: 'black',
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
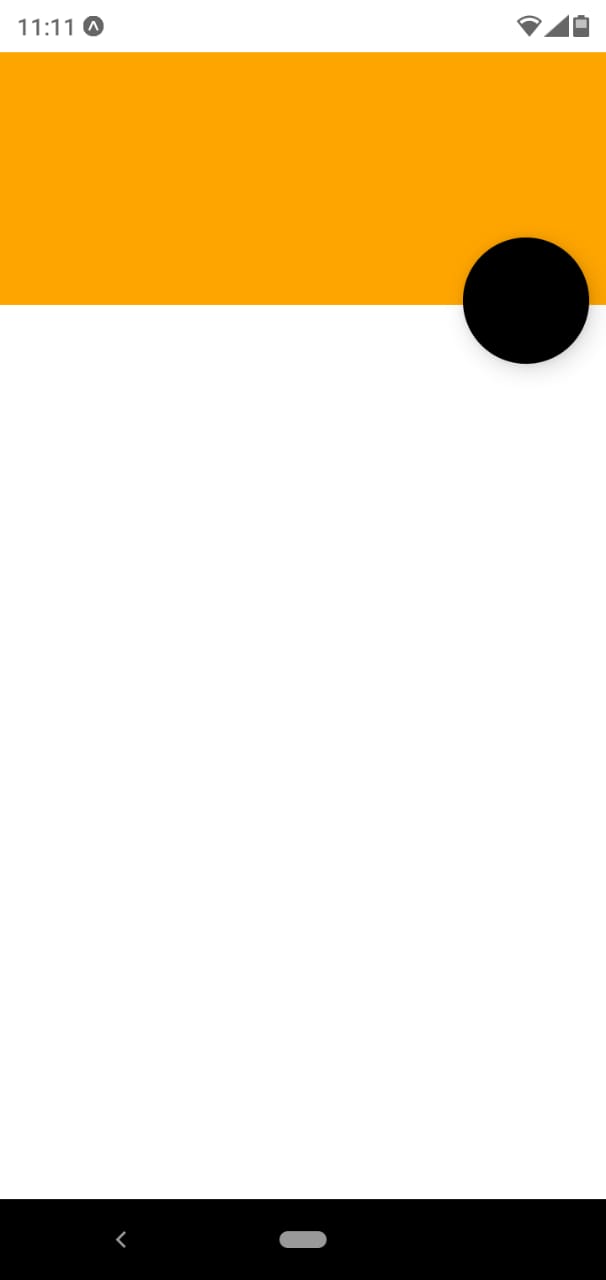
Output:

It will help you...
