React Native Picker Dropdown Example
May 27, 2021 . Admin

Hi Guys,
Nowadays, I'm able to study you the way to create Picker Dropdown in react local. you may easily create Picker Dropdown in react local. First i'm able to import namespace Picker
here, i'm able to provide you with full instance for definitely display Picker Dropdown the use of react local as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init PickerDropdownStep 2 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import {View,StyleSheet,Picker} from 'react-native';
import { Provider ,Appbar} from 'react-native-paper';
const MyWebtutsComponent = () => {
const [selectedValue, setSelectedValue] = React.useState("laravel");
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="My App" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Picker
selectedValue={selectedValue}
style={{ height: 50, width: 150 }}
onValueChange={(itemValue, itemIndex) => setSelectedValue(itemValue)}
>
<Picker.Item label="JavaScript" value="js" />
<Picker.Item label="Laravel" value="laravel" />
<Picker.Item label="PHP" value="PHP" />
<Picker.Item label="Javascript" value="Javascript" />
</Picker>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
mainbox:{
textAlign:'center',
margin: 15,
flex: 1,
justifyContent: 'space-between',
},
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
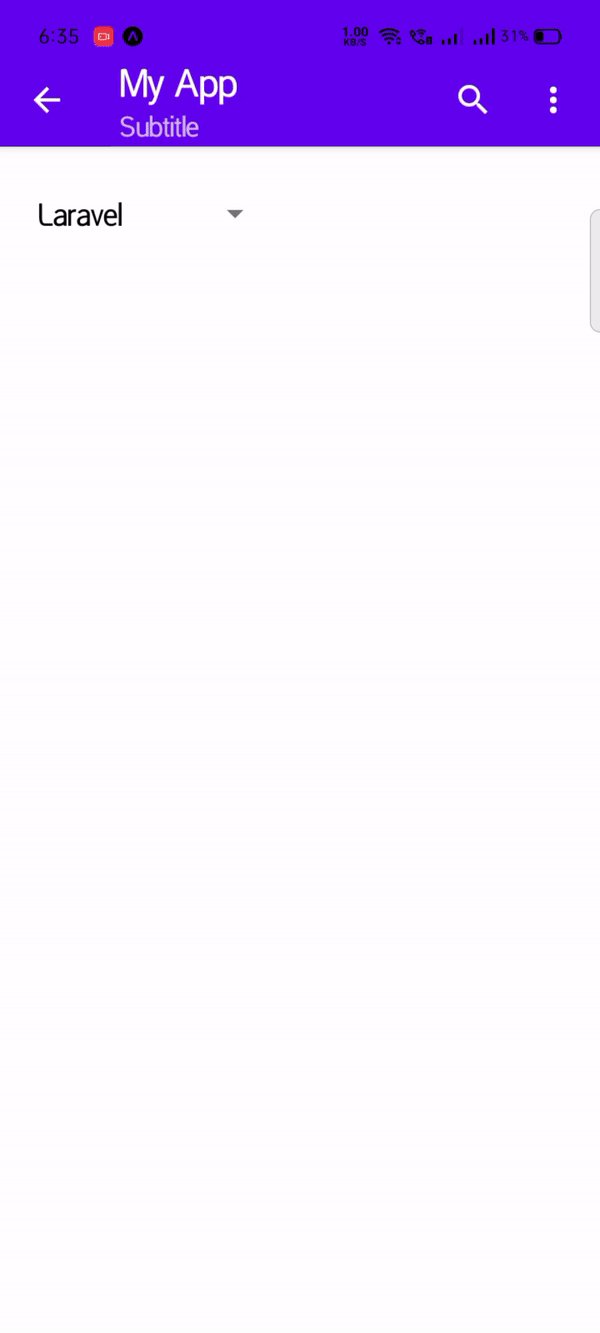
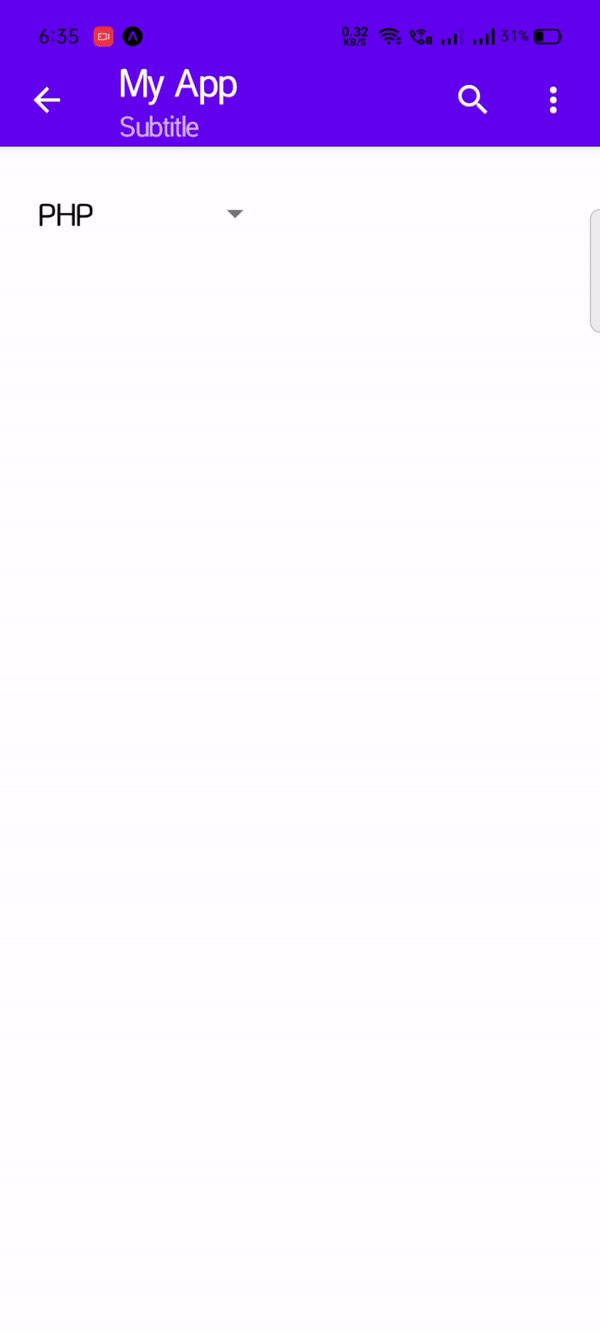
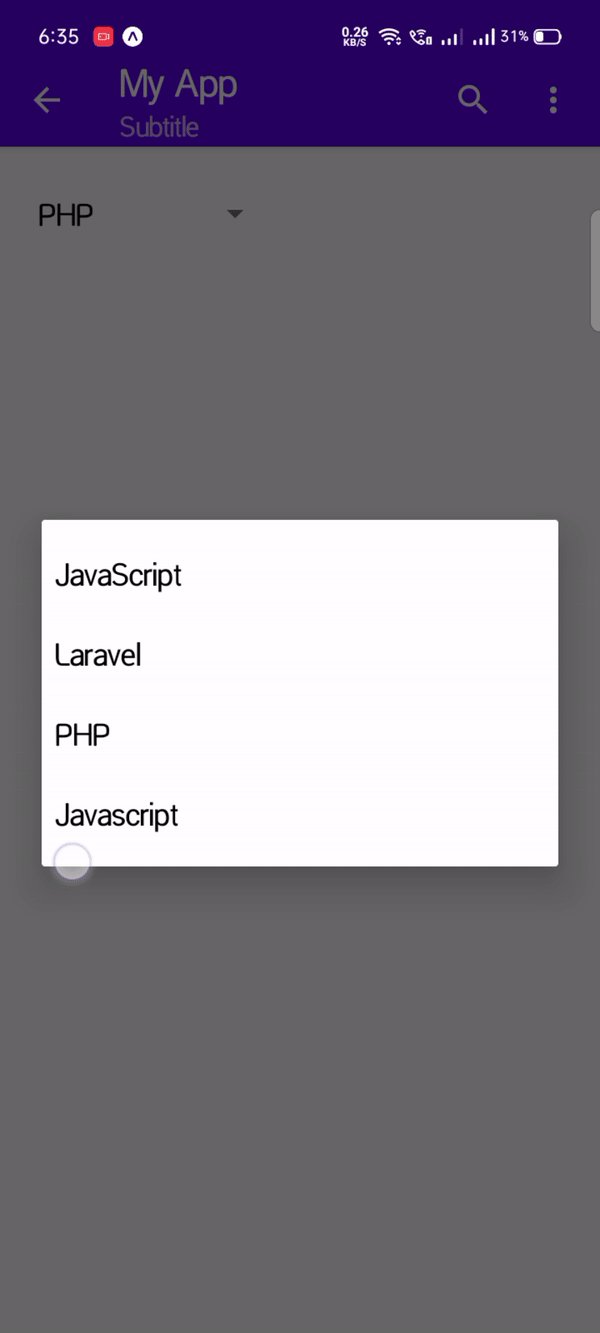
expo startOutput