React Native Paper Toggle Button Example
May 24, 2021 . Admin

Hi Guys,
Today, I can research you how to create paper toggle button in react local. you may facilely create paper toggle button in react native. First i'm able to import stylesheet namespace from react-native-paper, after i'm able to make paper toggle button utilising in react local
Right here, i'm able to provide you with complete instance for truly showcase paper toggle button utilizing react local as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init papertoggle buttonStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
npm i react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,ToggleButton} from 'react-native-paper';
const MyWebtutsComponent = () => {
const [value, setValue] = React.useState('left');
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="My App" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Text style={styles.title}>React Native Paper Toggle Button Example - MyWebtuts.com</Text>
<ToggleButton.Row onValueChange={value => setValue(value)} value={value}>
<ToggleButton icon="format-align-left" value="left" />
<ToggleButton icon="format-align-right" value="right" />
</ToggleButton.Row>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 20
},
mainbox:{
textAlign:'center',
justifyContent: 'space-between',
padding: 15,
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
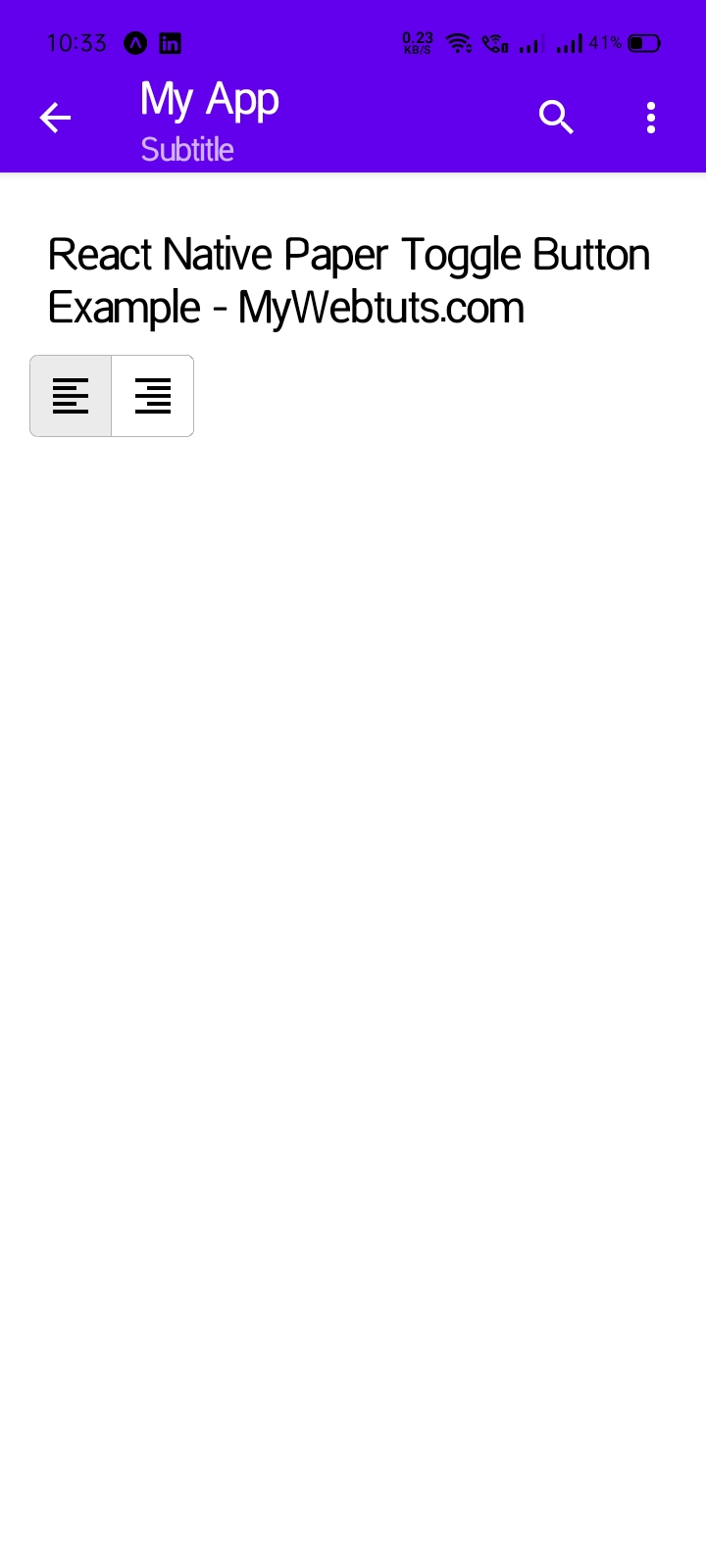
expo startOutput

It will help you...
