How to Get IP Address in React Native?
Jul 29, 2022 . Admin

Now, let's see example of how to get ip address in react native. We will look at example of how to get ip address in react. you'll learn how to get user ip address in react. I would like to show you react native get ip address. follow bellow step for expo react native get ip address.
In this example, we will install "axios" package to getting ip address. we will get ip address and display that on front page. let's see simple example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First of all you have to install axios package.
npm install axiosStep 3: App.js
In this step, You will open the App.js file and put the code.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import {useState,useEffect} from 'react';
import axios from 'axios';
export default function App() {
const [ip, setIP] = useState('');
/*------------------------------------------
--------------------------------------------
Getting IP using API
--------------------------------------------
--------------------------------------------*/
const getData = async () => {
const res = await axios.get('https://geolocation-db.com/json/')
setIP(res.data.IPv4)
}
/*------------------------------------------
--------------------------------------------
Call getData() function
--------------------------------------------
--------------------------------------------*/
useEffect( () => {
getData()
}, [])
return (
<View style={styles.container}>
<Text>Your IP Address is {ip}</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
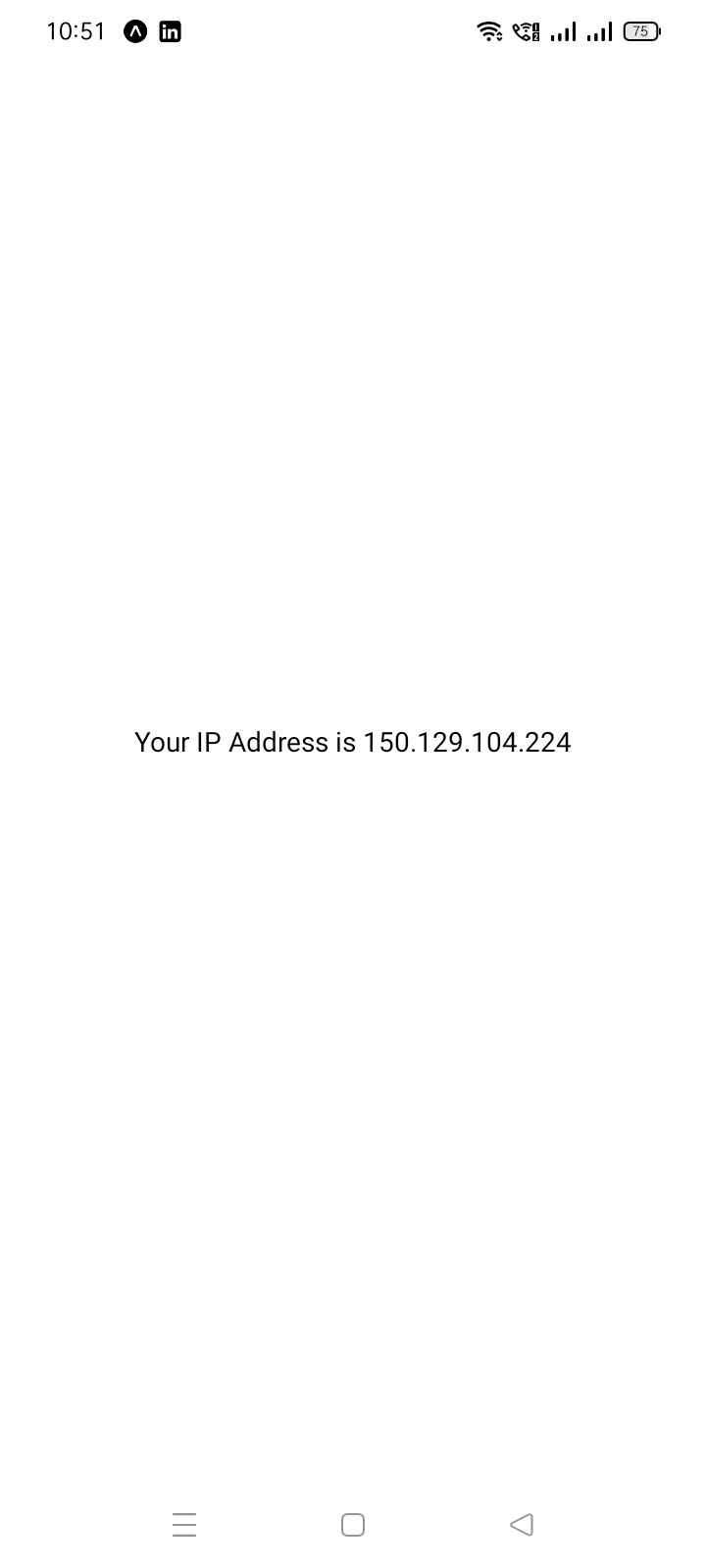
Output:
It will help you...
