React Native Image With Border Radius Example
Aug 09, 2022 . Admin

This tutorial will give you example of react native border radius circle. This post will give you simple example of react native image background border radius. we will help you to give example of react native rounded image with a border. This post will give you simple example of how to add a rounded image with a border with react native.
In this example, we will create image with border radius in react native. then we will display image round in your mobile. so let's see below example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Image
style={styles.img}
source={require('./assets/images.jpeg')}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
img: {
height: 200,
width: 200,
borderRadius: 100
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
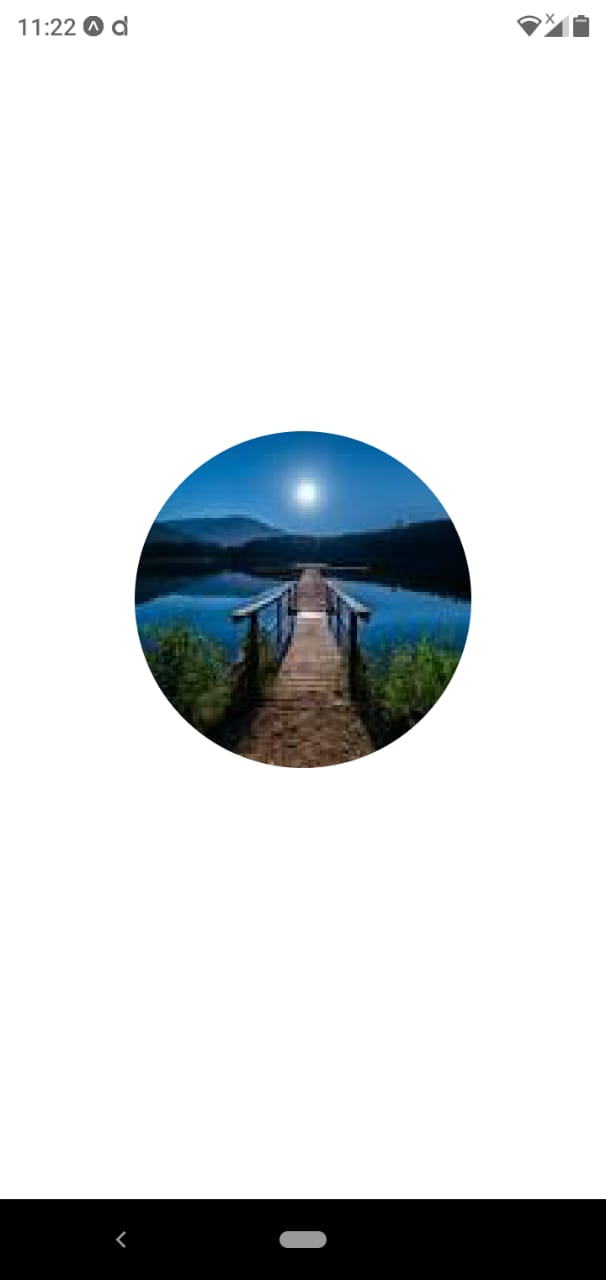
Output:

It will help you...
