How to Add Line Break into Text Component in React Native?
Aug 02, 2022 . Admin

In this article we will cover on how to implement react native text component line break. This post will give you simple example of how to add line break in text component react native. you can see react native add line break in text. we will help you to give example of how to add new line in react native text component. You just need to some step to done react native add line break in text.
Sometimes, we need to add line break with Text Component of react native. here we will add the {'\n'} string for line break into string. so let's see simple example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
App.js
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>
Hi{'\n'}
This is from mywebtuts.com{'\n'}
Thank you
</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
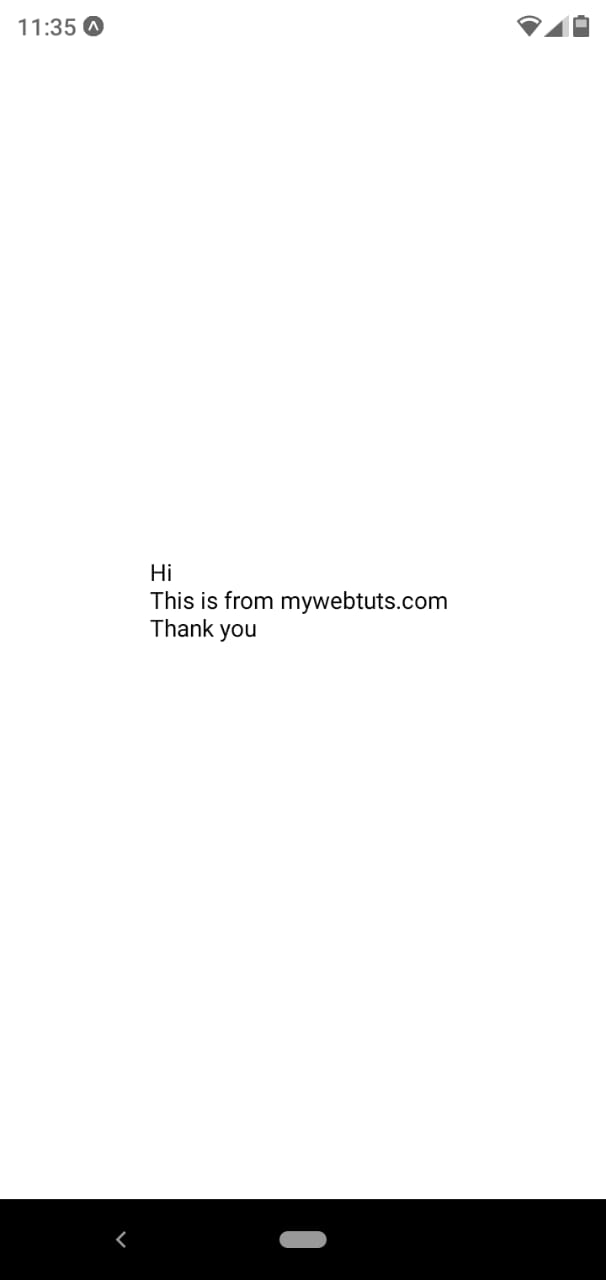
Output:

It will help you...
