How To Use Modal With Close Button Using React Native?
Dec 22, 2021 . Admin

Hi Friends,
Today, I will learn you how to Create modal with close button in react native. I will install step by step modal with close button in react native. We will show react native modal with close button.
This example is used to use model with close button in react native.
Here, I will give you full example for simply display modal with close button react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init ModalCloseButtonStep 2 - App.js
In this step, You will open App.js file and put the code.
import React, { useState } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import Modal with close button from 'react-native--modal with close button -box';
const App = () => {
const [isOpen, setOpen] = useState(true);
return (
<View style={styles.container}>
<Modal with close button
iTunesURL="itms-apps://itunes.apple.com/app/11111"
playMarketURL="market://details?id=com.myproject.text"
onClose={() => setOpen(false)}
visible={isOpen}
Confirm={selected => {
console.log('Selected ', selected);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
},
text: {
fontSize: 16
},
wrapperCustom: {
borderRadius: 8,
padding: 6
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9'
}
});
export default App;
Step 3 - Run project
In the last step run your project using bellow command.
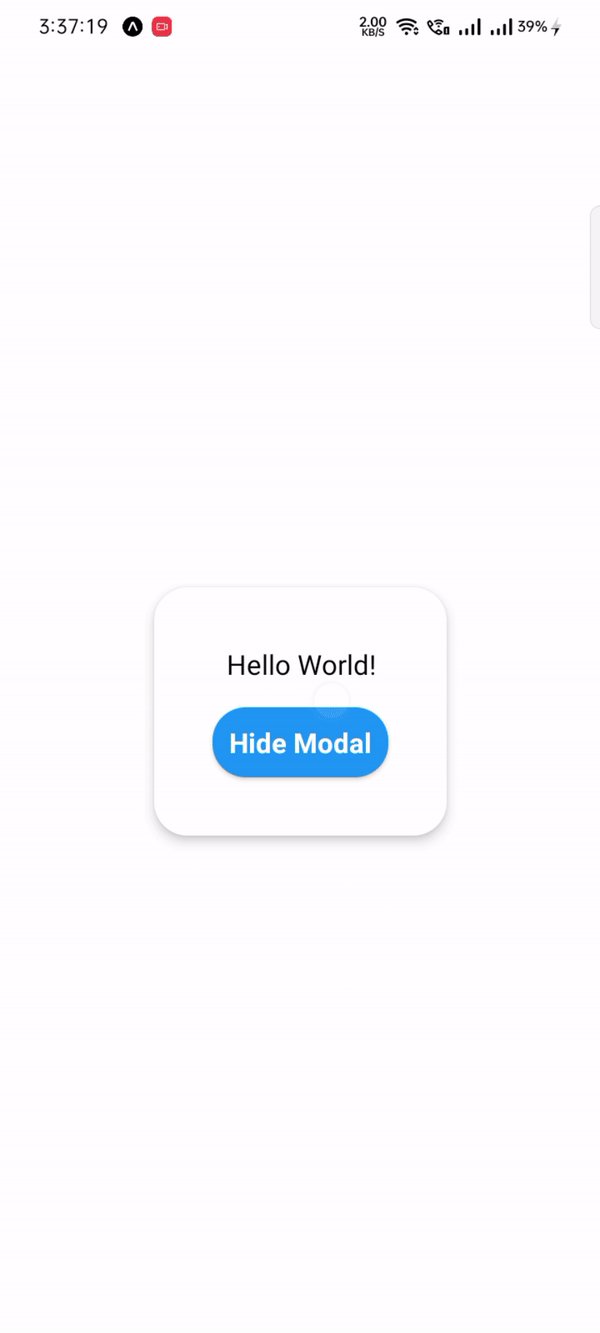
expo startOutput:

It will help you...
