React Native Image Overflow Hidden Example
Aug 13, 2022 . Admin

This tutorial shows you react native overflow visible hidden scroll on view image. you can understand a concept of react native overflow hidden. you'll learn react native text overflow hidden code example. I explained simply about element overflow hidden in react native android.
in this example,we will image overflow hidden in react native.you can add to overflow css in view.let's below example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, Image} from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.font}>overflow hidden image</Text>
<Image
style={styles.img}
source={require('./assets/images.jpeg')}
/>
<Image
style={styles.img}
source={require('./assets/images.jpeg')}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
width: '100%',
height: 500,
backgroundColor: '#FFFF00',
alignItems: 'center',
overflow: 'hidden',
},
img: {
height: 300,
width: 200,
margin: 3
},
font: {
fontSize:20,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
marginTop: 10
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
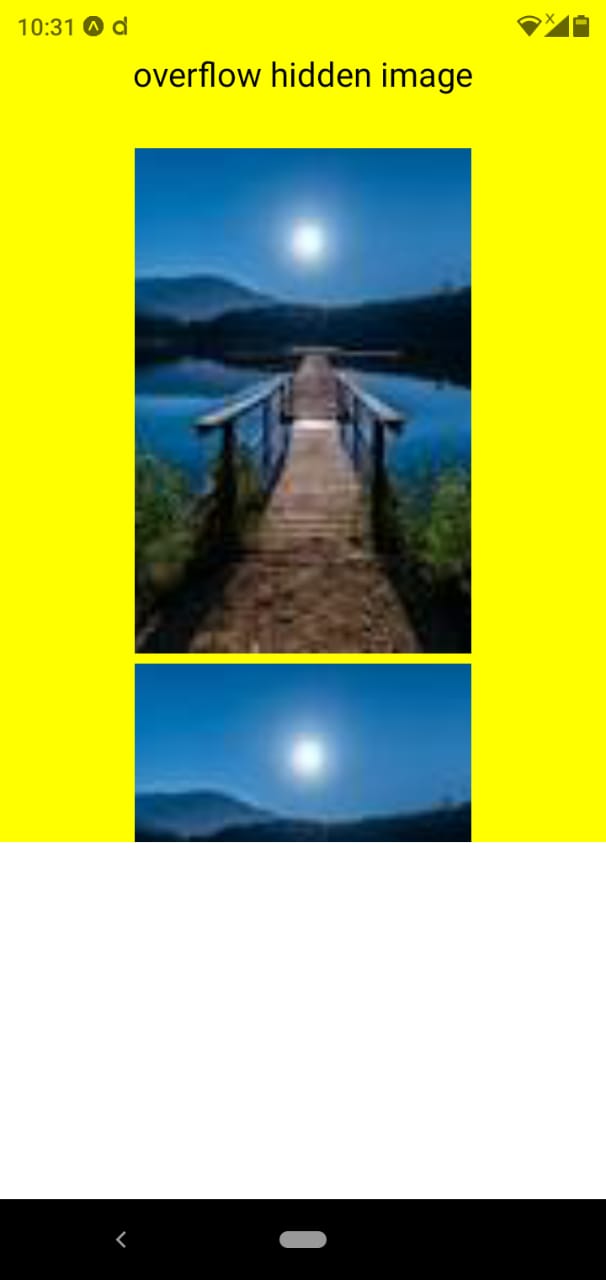
Output:

It will help you...
