React Native Radio Button Group Example
Jun 18, 2022 . Admin
Hi Guys,
In this tutorial we will go over the demonstration of react native radio button group example. I’m going to show you about how to implement radio button group in react native. We will look at example of how to use radio button group in react native. I’m going to show you about radio button group example in react native. Let's get started with how to create radio button group in react native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import * as React from 'react';
import { View, StyleSheet } from 'react-native';
import { RadioButton, Text } from 'react-native-paper';
const App = () => {
const [value, setValue] = React.useState('');
return (
<View style={styles.container}>
<RadioButton.Group onValueChange={newValue => setValue(newValue)} value={value}>
<View style={styles.innerContainer}>
<Text style={styles.categoryTitle}>Select Category:</Text>
<View style={styles.radioContainer}>
<RadioButton value="React Native" />
<Text style={styles.title}>React Native</Text>
</View>
<View style={styles.radioContainer}>
<RadioButton value="Javascript" />
<Text style={styles.title}>Javascript</Text>
</View>
<View style={styles.radioContainer}>
<RadioButton value="Laravel" />
<Text style={styles.title}>Laravel</Text>
</View>
<View style={styles.radioContainer}>
<RadioButton value="PHP" />
<Text style={styles.title}>PHP</Text>
</View>
<View style={styles.radioContainer}>
<RadioButton value="jQuery" />
<Text style={styles.title}>jQuery</Text>
</View>
</View>
</RadioButton.Group>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor:'#76f6f4',
},
innerContainer: {
backgroundColor: 'white',
padding: 80,
shadowOffset: { width: 0, height: 1 },
shadowOpacity: 0.8,
shadowRadius: 2,
elevation: 5,
},
radioContainer: {
flexDirection: 'row',
},
title: {
marginTop: 7,
},
categoryTitle: {
marginBottom:10,
fontSize:20,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
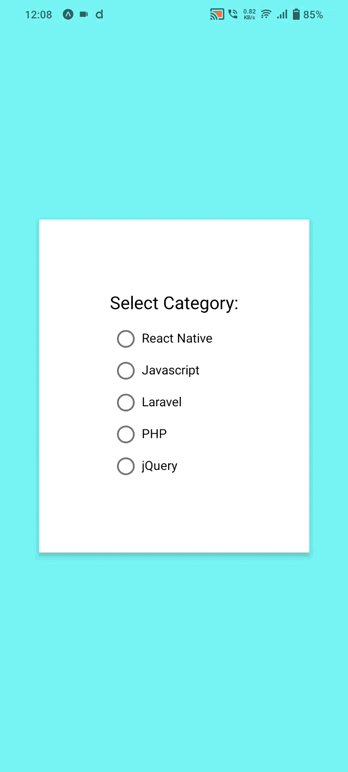
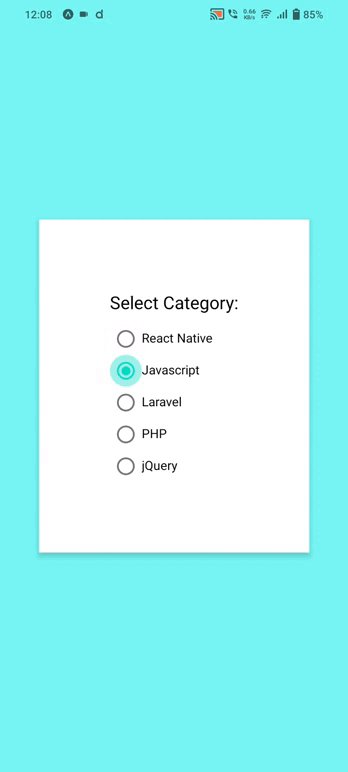
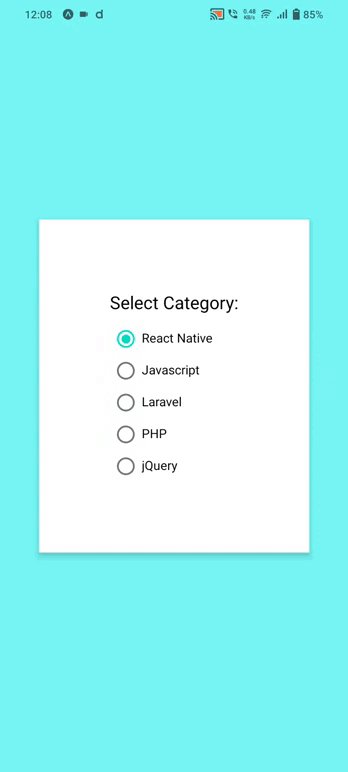
Output :
It will help you...
