How to Decrease Brightness of an Image in React Native?
Dec 06, 2022 . Admin

Today, I would like to show you how to decrease brightness of background image in css. In this article, we will implement a react native screen brightness. step by step explain how to decrease brightness of image in css. This post will give you simple example of react native image brightness. Here, Creating a basic example of react native brightness.
in this example,The idea here is to have a child View component for your image with the same dimensions. We apply a background color of rgba(0,0,0,0.5) to the child View.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import {StyleSheet, ImageBackground, View} from 'react-native';
const Register = () => {
return (
<View style={styles.container}>
<ImageBackground
style={styles.coverImage}
source={{
uri: 'https://cdn.pixabay.com/photo/2022/12/03/15/14/christmas-7632906_960_720.jpg',
}}>
<View style={styles.darkness} />
</ImageBackground>
</View>
);
};
export default Register;
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 35
},
coverImage: {
width: '100%',
height: 200,
},
darkness: {
backgroundColor: 'rgba(0,0,0,0.5)',
width: '100%',
height: 200,
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
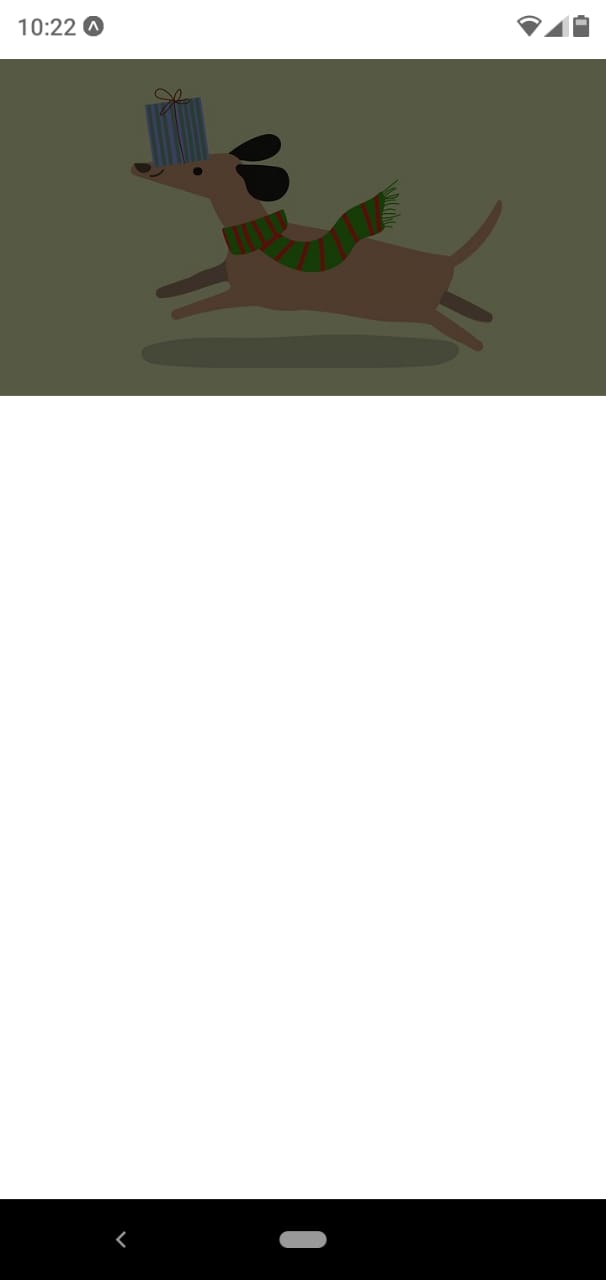
Output:

It will help you...
