How to Create Vibrations in React Native?
Nov 03, 2022 . Admin

This article will provide some of the most important example react native vibration example. Here you will learn react native start stop device vibration on button click android ios. you will learn react native vibrate phone. I’m going to show you about vibration component in react native. Let's get started with how to create vibrations in react native.
In this example,we will create to vibration start and stop button in react native.you can easy an simply vibration in react native app.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { SafeAreaView, StyleSheet, Text, View, TouchableOpacity, Vibration, } from 'react-native';
//Duration of the vibration
const DURATION = 1000;
const App = () => {
const startVibration = () => {
//To start the vibration for the defined Duration
Vibration.vibrate(DURATION);
};
const stopVibration = () => {
//To Stop the vibration
Vibration.cancel();
};
return (
<SafeAreaView style={styles.container}>
<View>
<TouchableOpacity
activeOpacity={0.7}
style={styles.buttonStyle}
onPress={startVibration}>
<Text style={styles.buttonTextStyle}>
Start Vibration
</Text>
</TouchableOpacity>
<TouchableOpacity
activeOpacity={0.7}
style={styles.buttonStyle}
onPress={stopVibration}>
<Text style={styles.buttonTextStyle}>
Stop Vibration
</Text>
</TouchableOpacity>
</View>
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
padding: 10,
justifyContent: 'center',
},
buttonStyle: {
justifyContent: 'center',
marginTop: 15,
padding: 10,
backgroundColor: '#4863A0',
marginRight: 2,
marginLeft: 2,
},
buttonTextStyle: {
color: '#fff',
textAlign: 'center',
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
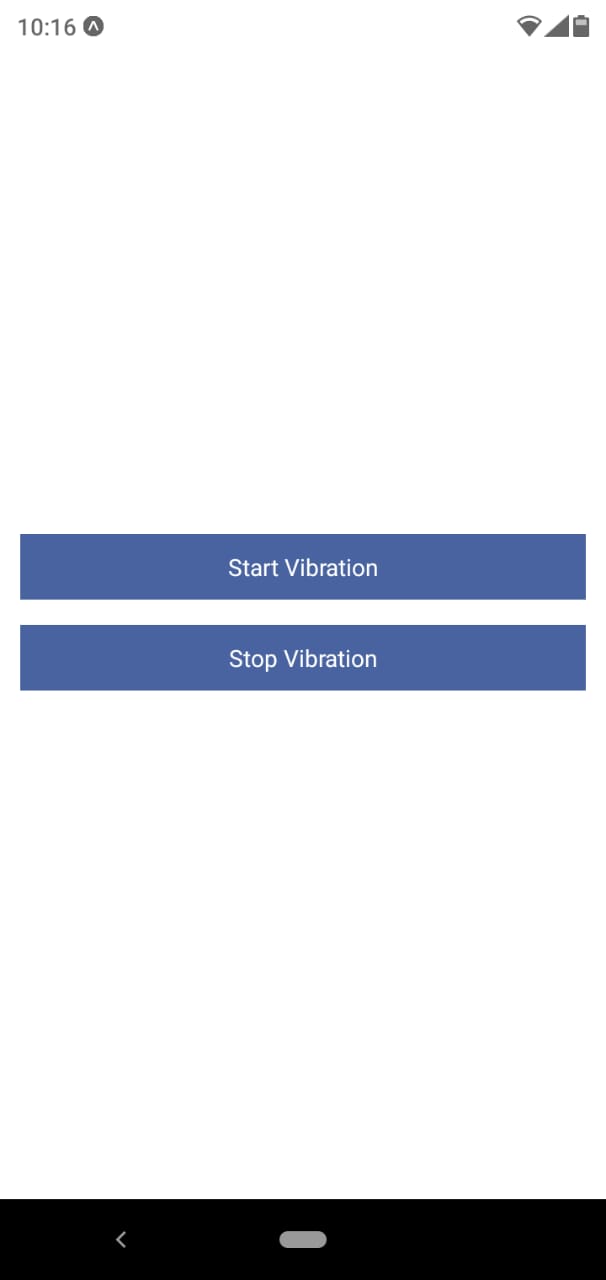
Output:

It will help you...
