React Native Axios POST Request Example
Jun 04, 2021 . Admin

Hi Guys,
Nowadays, I will learn you how to post request using axios in react native we can show instance of react native axios https placed request,
You could easliy use react native axios post response.In this case import stylesheet namespace from axios and react-native-paper. React native affords the axios placed API for your networking wishes. axios post will appear familiar when you have used XMLHttpRequest or different networking APIs earlier than. you could discuss with MDN's manual on using axios post for additional data.
Here, i can give you complete example for definitely react native axios https post request as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsAppStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
yarn add react-native-paper
After,I will install npm i yarn add axios.
yarn add axiosStep 3 - App.js
In this step, You will open App.js file and post the code.
import React, {Component} from "react";
import { Text, View,StyleSheet,Button,Modal,Pressable ,Icon} from 'react-native';
import { Provider ,Appbar, Avatar,TextInput } from 'react-native-paper';
import axios from 'axios';
const MyWebtutsComponent = () => {
const [firstName, setFirstNameText] = React.useState('');
const [lastName, setLastNameText] = React.useState('');
const [email, setEmailText] = React.useState('');
const handleClick = async () => {
axios.post('https://api.mywebtuts.com/api/users', { first_name:firstName,last_name:lastName,email:email })
.then(response => console.log(response.data));
};
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="Mywebtuts" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Text style={styles.labelText}>Fist Name:</Text>
<TextInput
style={styles.inputText}
placeholder="Enter Fist Name"
value={firstName}
onChangeText={firstName => setFirstNameText(firstName)}
/>
<Text style={styles.labelText}>Last Name:</Text>
<TextInput
style={styles.inputText}
placeholder="Enter Last Name"
onChangeText={lastName => setLastNameText(lastName)}
/>
<Text style={styles.labelText}>Email:</Text>
<TextInput
style={styles.inputText}
placeholder="Enter Email"
onChangeText={email => setEmailText(email)}
/>
<Button
title="Submit"
onPress={() => handleClick(this)}
style={styles.buttonstyle}
color="#6200EE"
/>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
},
textstyle:{
fontSize: 18,
marginBottom: 20,
},
labelText:{
marginTop: 10,
marginBottom: 5,
},
inputText:{
height:45,
marginBottom: 15,
},
buttonstyle:{
marginTop: 10,
},
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
modalView: {
margin: 20,
backgroundColor: "#ffffff",
borderRadius: 20,
padding: 20 ,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.25,
shadowRadius: 4,
elevation: 6
},
button: {
borderRadius: 4,
padding: 8,
elevation: 2
},
buttonClose: {
backgroundColor: "#C82333",
},
textStyle: {
color: "white",
fontWeight: "bold",
textAlign: "center"
},
modalText: {
marginBottom: 15,
textAlign: "center",
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
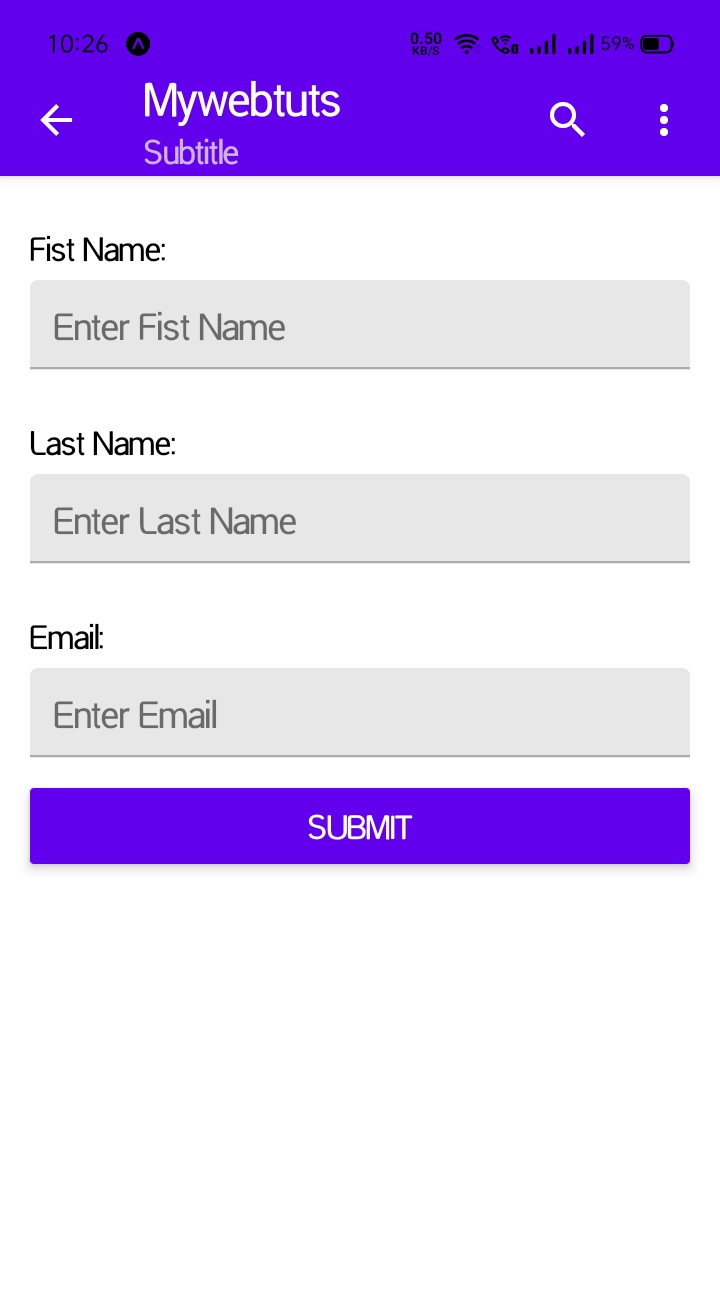
npm startOutput

It will help you...
