How to Share Messages with React Native?
Nov 01, 2022 . Admin

In this tutorial, I will show you share app in react native. We will use how to share react native app. This tutorial will give you simple example of share text react native. you will learn how to share app link in react native. Here, Creating a basic example of example to send text sms on button click in react native.
In this example,We will sent to message other app to use react native.you can easy and simply share the messeage in react native app.below's this examle
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import {View, Button, Share, StyleSheet} from 'react-native';
const App = () => {
const onShare = async () => {
try {
await Share.share({
title: 'React Native',
message: 'Test Message',
});
} catch (error) {
console.log(error.message);
}
};
return (
<View style={styles.container}>
<Button title="Share" onPress={() => onShare()} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
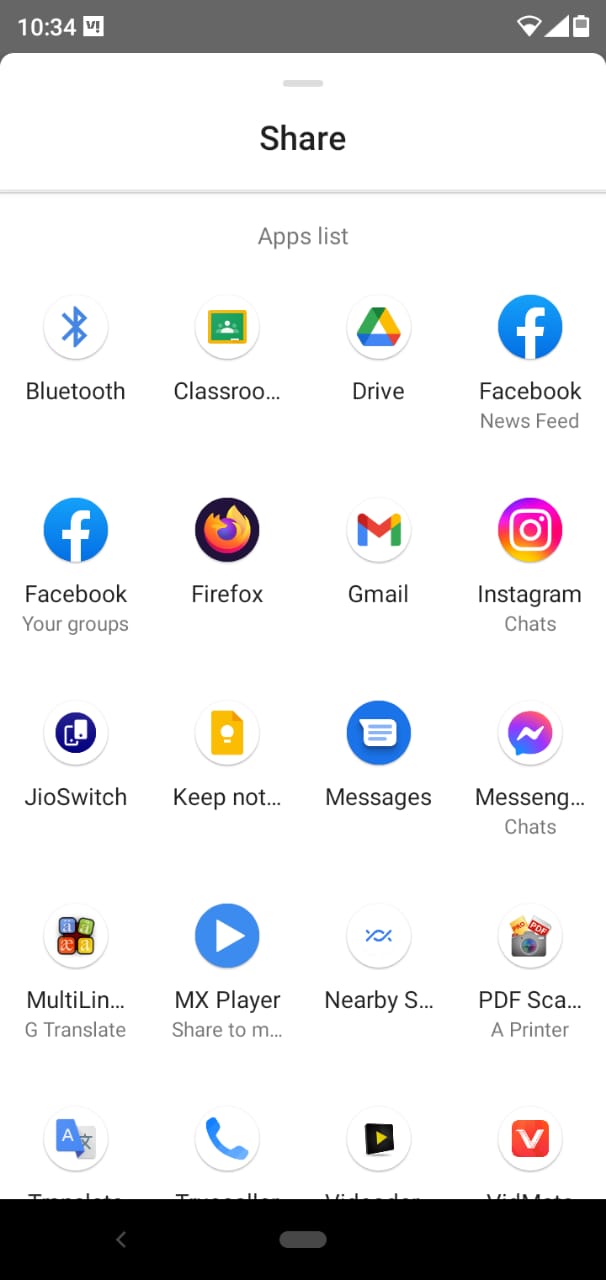
Output:

It will help you...
