How to Get Time End of the Day Moment Js in React Native?
Jan 24, 2023 . Admin

This post will give you an example of using moment js in react native. you will learn to get end time of the day in to react native. I explained simply how to get start of day and end of day in moment js. you can understand a concept of react native get current date time. So, let's follow few step to create example of how to get time end of the day moment js in react native.
In this example, we will get time end of the day moment js in react native.you can easy and get time end of day in react native.below this example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React,{useState} from 'react';
import { StyleSheet, Text, View} from 'react-native';
import moment from 'moment'
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.date}>{moment().endOf('day').fromNow() }</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 24,
},
date: {
fontSize: 24,
fontWeight: 'bold',
padding: 15
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
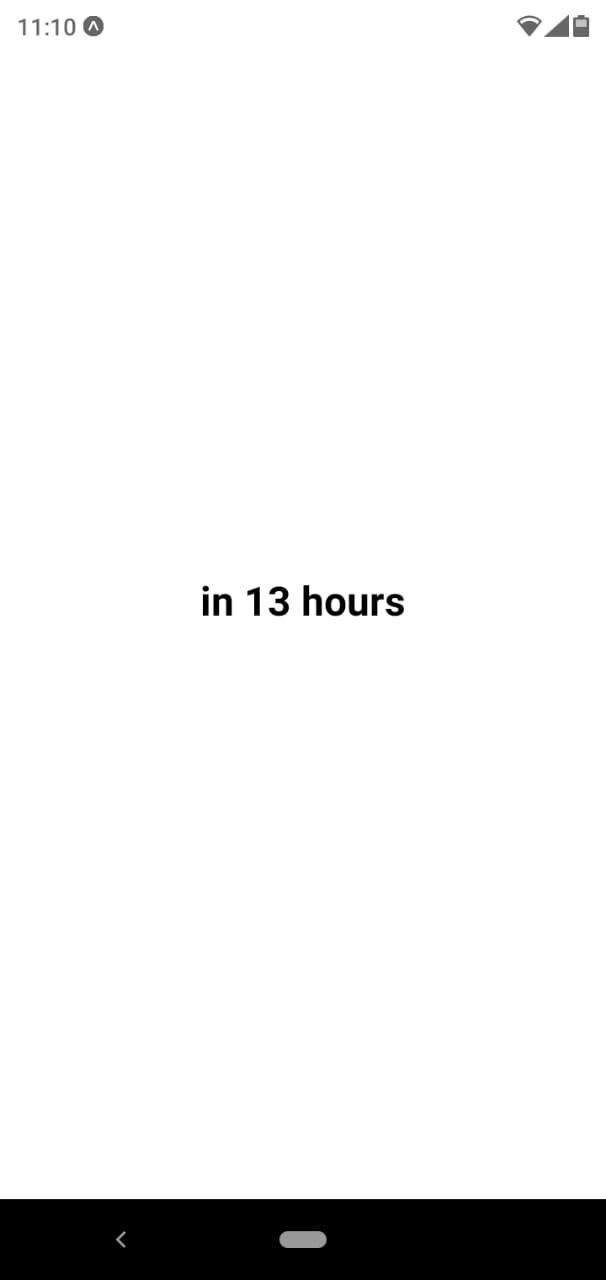
Output:

It will help you...
