React Native Get Contacts List Example
Jun 28, 2021 . Admin

Hi Guys,
In this blog,I will learn you how to get get contacts List in react native. We will show example of get contacts List in react native. You can easliy create react native get contacts List . First i will import Contacts namespace from expo-contacts, after I will make get contacts List using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use Contacts you need to install expo-contacts package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add expo-contactsafter install vector icons package for icon.
yarn add react-native-vector-iconsNext, I will in install react-native-paper for App bar.
yarn add react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet,SafeAreaView,ScrollView,FlatList,Linking} from 'react-native';
import { Provider ,Appbar,Card,IconButton,Avatar} from 'react-native-paper';
import * as Contacts from 'expo-contacts';
import Icon from 'react-native-vector-icons/Entypo';
const MyWebtutsComponent = () => {
const [data, setData] = React.useState([]);
const [PhoneNumber, setPhoneNumber] = React.useState([]);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
const handleClick = async (number) => {
Linking.openURL(`tel:${number}`)
};
React.useEffect(() => {
(async () => {
const { status } = await Contacts.requestPermissionsAsync();
if (status === 'granted') {
const { data } = await Contacts.getContactsAsync({
fields: [Contacts.Fields.PhoneNumbers],
});
setData(data);
}
})();
}, []);
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="User Contacts List" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<SafeAreaView style={styles.container}>
<ScrollView style={styles.scrollView}>
{
data.map((l, i) => (
<Card key={i} style={styles.cardbox} onPress={() => handleClick(l.phoneNumbers ? l.phoneNumbers[0].number : '')} >
<Card.Title
title= {l.name}
left={(props) => <Icon name="user" style={styles.iconBox} size={27} color="#900" />}
subtitle={l.phoneNumbers ? l.phoneNumbers[0].number : ''}
/>
</Card>
))
}
</ScrollView>
</SafeAreaView>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
marginLeft:10,
marginRight:10,
marginBottom:0,
flex: 1,
justifyContent: 'space-between',
},
cardbox:{
margin: 5,
},
header:{
backgroundColor: '#e2e2e2',
},
iconBox:{
width: 50,
height:50,
backgroundColor: '#e2e2e2',
borderRadius: 100,
paddingTop: 10,
textAlign:'center',
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
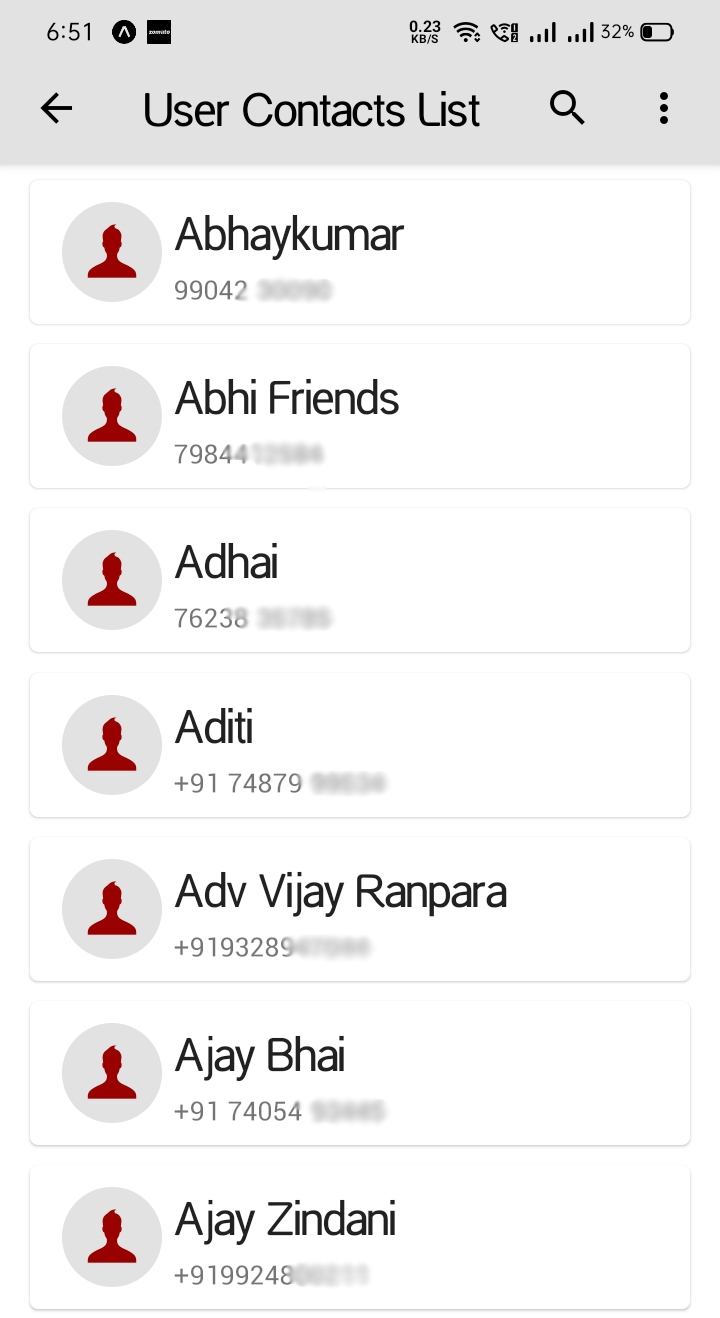
expo startOutput

It will help you...
