React Native Line Chart Example
Jun 23, 2021 . Admin

Hi Guys,
In this blog,I will learn you how to use line chart in react native. We will show example of line chart in react native. You can easliy create react native line chart. First i will import lineChart namespace from react-native-svg-charts, after I will make line chart using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use lineChart you need to install react-native-svg-chartss package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add react-native-svg-chartsafter install d3-shape package for shape.
yarn add d3-shapeNext, I will in install react-native-paper for App bar.
yarn add react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { View,StyleSheet,Text} from 'react-native';
import { Provider ,Appbar,Card} from 'react-native-paper';
import { LineChart ,Grid} from 'react-native-svg-charts';
import * as shape from 'd3-shape';
const MyWebtutsComponent = () => {
const fill = 'rgb(0, 0, 50)'
const data = [50, 10, 60, 105, -40, -25, 20, 85, 30, 0, 35, 53, -53, 24, 50, -20, 180]
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="MyWebtuts" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Text style={styles.title}>React Native Bar Chart Example</Text>
<Card style={styles.cardbox}>
<LineChart
style={{ height: 200 }}
data={data}
svg={{ stroke: 'rgb(134, 65, 244)' }}
contentInset={{ top: 20, bottom: 20 }}
>
<Grid />
</LineChart>
</Card>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
mainbox:{
textAlign:'center',
margin: 15,
justifyContent: 'space-between',
},
title:{
fontSize: 16
},
cardbox:{
marginTop: 10,
padding: 15,
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
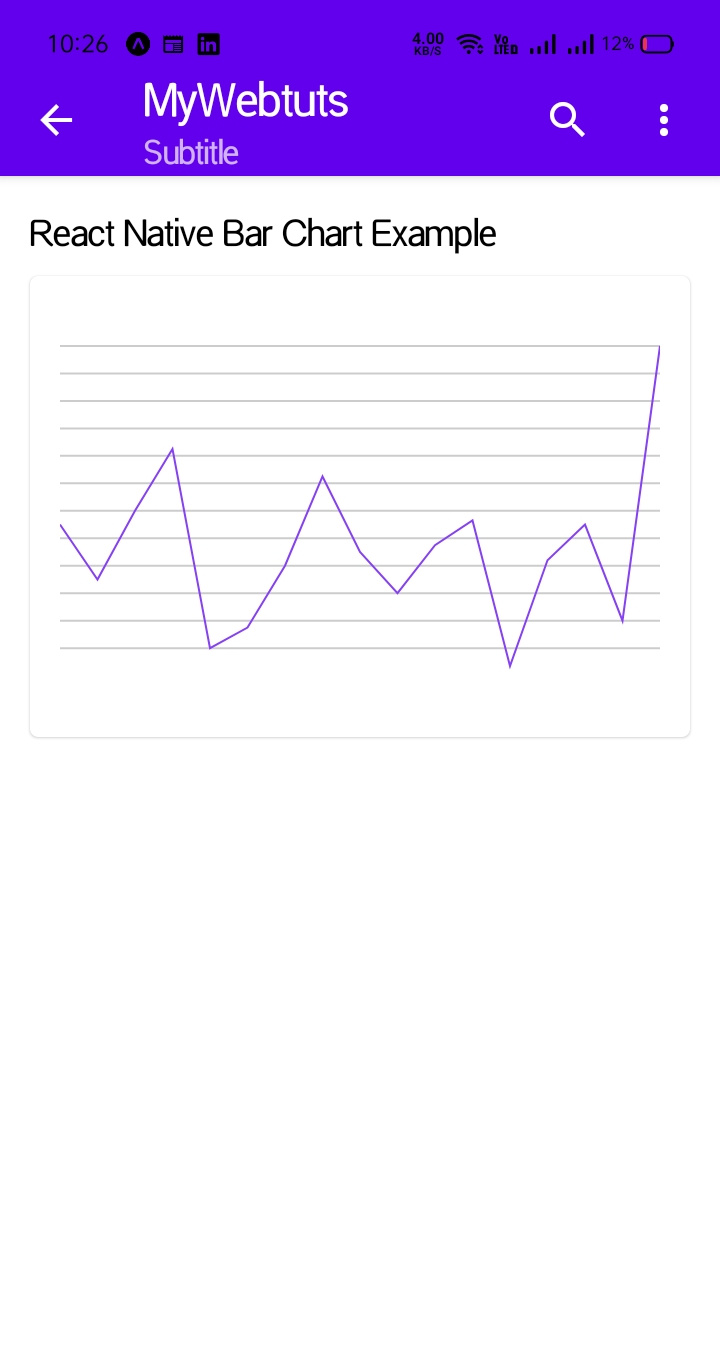
expo startOutput

It will help you...
