React Native Pricing Card Tutorial
Apr 07, 2021 . Admin
Hi Guys,

Today, I will learn you how to use pricing card in react native. You can easily use pricing card in react native. First i will create import namespace PricingCard from react-native-elements, after I will using pricing card using for pricing card tagadd in react native example.
Here, I will give you full example for simply display pricing card using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init PricingCardStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use pricing card you need to npm install react-native-elements --save.
To install this open the terminal and jump into your project
cd PricingCard
Run the following command
npm install react-native-elements --save
In this step, You will open App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View ,StatusBar ,Button } from 'react-native';
import { Header ,PricingCard } from 'react-native-elements';
export default function App() {
return (
<View style={styles.container}>
<Header
barStyle="light-content"
leftComponent={{ icon: 'menu', color: '#fff',paddingTop: 10 }}
centerComponent={{ text: 'King Shop', style: { color: '#fff' ,paddingTop: 10 } }}
rightComponent={{ icon: 'logout', color: '#fff' ,paddingTop: 10 }}
containerStyle={{
backgroundColor: '#f4554a',
justifyContent: 'space-around',
}}
/>
<StatusBar
animated={true}
backgroundColor="#f4554a"
/>
<View style={styles.mainbox}>
<Text style={styles.textinfo}>
React Native Pricing Card Example - mywebtuts.com
</Text>
<PricingCard
color="darkseagreen"
title="Free"
price="$0"
info={['5 Product Delivery', 'Basic Support']}
button={{ title: ' Buy', icon: 'shopping-cart' }}
/>
<PricingCard
color="#FFb606"
title="Gold"
price="$5"
info={['10 Product Delivery', 'All Core Features']}
button={{ title: ' Buy', icon: 'shopping-cart' }}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textinfo:{
margin:10,
textAlign: 'center',
fontSize: 17,
},
});
Step 4 - Run project
In the last step run your project using bellow command.
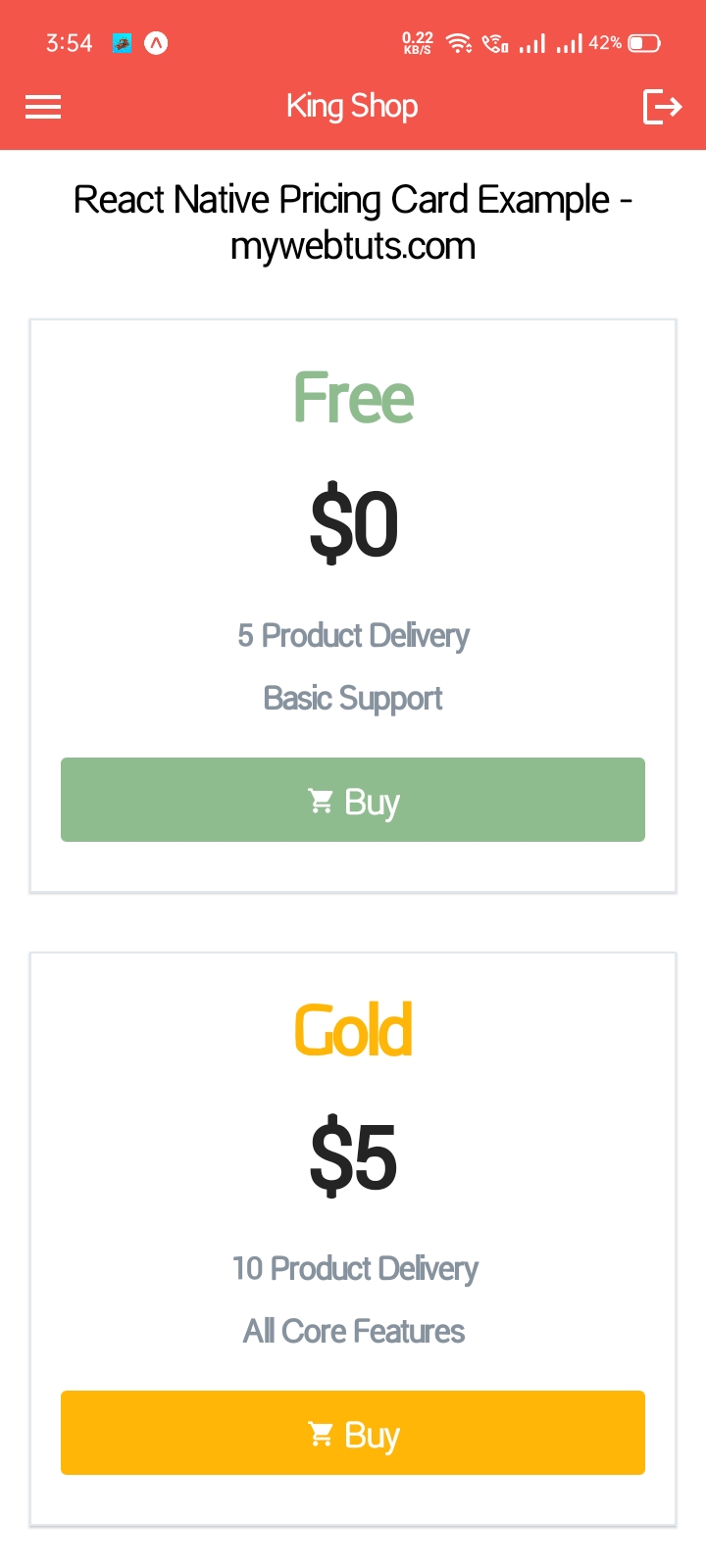
npm startOutput

It will help you...
