React Native Timer and Stopwatch Example
Jun 30, 2022 . Admin
Hi Guys,
Now, let's see tutorial of react native timer and stopwatch example. This tutorial will give you simple example of how to implement timer and stopwatch in react native. we will help you to give example of timer and stopwatch example in react native. let’s discuss about how to use timer and stopwatch in react native. Follow bellow tutorial step of how to create timer and stopwatch in react native.
A Stopwatch is a special watch that can be used to count the time. In stopwatch time starts from zero and runs until we stop it but Timer is the exact opposite of it. In the Timer, we decide the time to count and it counts towards zero.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
You can install react native stopwatch timer to create stopwatch and timer:
npm install react-native-stopwatch-timerStep 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { SafeAreaView, StyleSheet, Text, View, TouchableHighlight } from 'react-native';
import { Stopwatch, Timer } from 'react-native-stopwatch-timer';
const App = () => {
const [isTimerStart, setIsTimerStart] = useState(false);
const [isStopwatchStart, setIsStopwatchStart] = useState(false);
const [timerDuration, setTimerDuration] = useState(90000);
const [resetTimer, setResetTimer] = useState(false);
const [resetStopwatch, setResetStopwatch] = useState(false);
return (
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<View style={styles.sectionStyle}>
<Stopwatch
laps
msecs
start={isStopwatchStart}
reset={resetStopwatch}
options={options}
getTime={(time) => {
console.log(time);
}}
/>
<TouchableHighlight
onPress={() => {
setIsStopwatchStart(!isStopwatchStart);
setResetStopwatch(false);
}}
>
<Text style={styles.buttonText}>
{!isStopwatchStart ? 'START' : 'STOP'}
</Text>
</TouchableHighlight>
<TouchableHighlight
onPress={() => {
setIsStopwatchStart(false);
setResetStopwatch(true);
}}
>
<Text style={styles.buttonText}>RESET</Text>
</TouchableHighlight>
</View>
<View style={styles.sectionStyle}>
<Timer
totalDuration={timerDuration}
msecs
start={isTimerStart}
reset={resetTimer}
options={options}
handleFinish={() => {
alert('Custom Completion Function');
}}
getTime={(time) => {
console.log(time);
}}
/>
<TouchableHighlight
onPress={() => {
setIsTimerStart(!isTimerStart);
setResetTimer(false);
}}
>
<Text style={styles.buttonText}>
{!isTimerStart ? 'START' : 'STOP'}
</Text>
</TouchableHighlight>
<TouchableHighlight
onPress={() => {
setIsTimerStart(false);
setResetTimer(true);
}}
>
<Text style={styles.buttonText}>RESET</Text>
</TouchableHighlight>
</View>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 10,
justifyContent: 'center',
alignItems: 'center',
},
title: {
textAlign: 'center',
fontSize: 20,
fontWeight: 'bold',
padding: 20,
},
sectionStyle: {
marginTop: 32,
alignItems: 'center',
justifyContent: 'center',
},
buttonText: {
fontSize: 20,
marginTop: 10,
},
});
const options = {
container: {
backgroundColor: '#FF0000',
padding: 5,
borderRadius: 5,
width: 200,
alignItems: 'center',
},
text: {
fontSize: 25,
color: '#FFF',
marginLeft: 7,
},
};
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
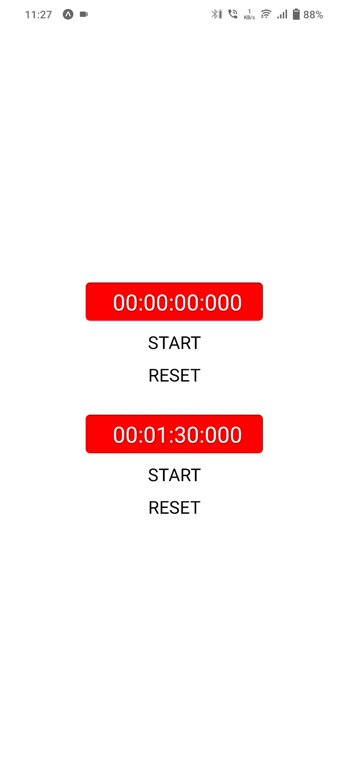
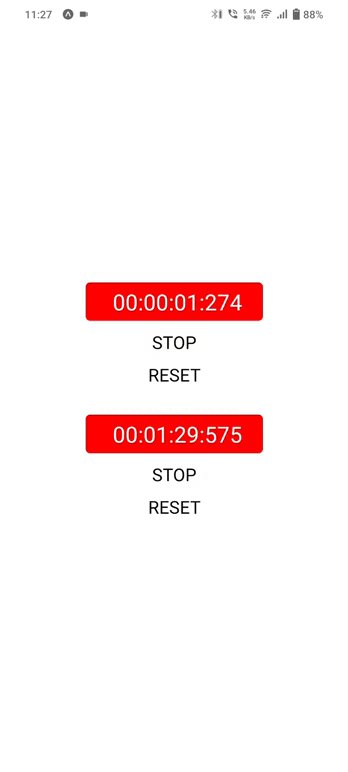
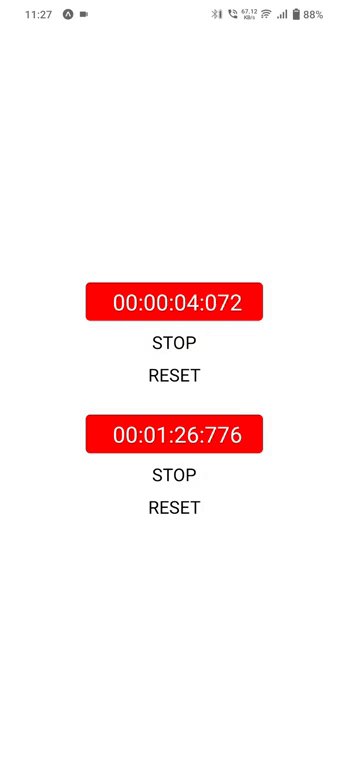
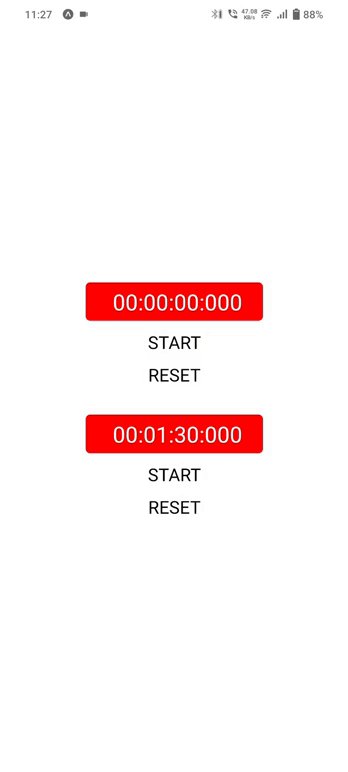
Output :
It will help you...
