React Native Multiple Select Checkbox Example
Jun 27, 2022 . Admin
Hi Guys,
In this tutorial we will go over the demonstration of react native multiple select checkbox example. you can see how to use multiple select checkbox in react native. you will learn how to implement multiple select checkbox in react native. step by step explain multiple select checkbox in react native. Here, Creating a basic example of how to create multiple select checkbox in react native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install Expo Icons
You install expo vector icons to create checkbox:
npm install @expo/vector-iconsimport this:
import { MaterialCommunityIcons } from "@expo/vector-icons";
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, Pressable, StatusBar, FlatList } from 'react-native';
import { MaterialCommunityIcons } from "@expo/vector-icons";
import { Card } from 'react-native-paper';
import Constants from 'expo-constants';
const data = [
{ id: 1, txt: 'React Native', isChecked: false },
{ id: 2, txt: 'Javascript', isChecked: false },
{ id: 3, txt: 'Laravel', isChecked: false },
{ id: 4, txt: 'PHP', isChecked: false },
{ id: 5, txt: 'jQuery', isChecked: false },
{ id: 6, txt: 'Boostrap', isChecked: false },
{ id: 7, txt: 'HTML', isChecked: false },
];
const App = () => {
const [products, setProducts] = React.useState(data);
const handleChange = (id) => {
let temp = products.map((product) => {
if (id === product.id) {
return { ...product, isChecked: !product.isChecked };
}
return product;
});
setProducts(temp);
};
let selected = products.filter((product) => product.isChecked);
const renderFlatList = (renderData) => {
return (
<FlatList
data={renderData}
renderItem={({ item }) => (
<Card style={{ margin: 5 }}>
<View style={styles.card}>
<View
style={{
flexDirection: 'row',
flex: 1,
justifyContent: 'space-between',
}}>
<Pressable onPress={() => handleChange(item.id)} >
<MaterialCommunityIcons
name={item.isChecked ? 'checkbox-marked' : 'checkbox-blank-outline'} size={24} color="#000" />
</Pressable>
<Text>{item.txt}</Text>
</View>
</View>
</Card>
)}
/>
);
}
return (
<View style={styles.container}>
<View style={{ flex: 1 }}>
{renderFlatList(products)}
</View>
<Text style={styles.text}>Selected </Text>
<View style={{ flex: 1 }}>
{renderFlatList(selected)}
</View>
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
card: {
padding: 10,
margin: 5,
flexDirection: 'row',
justifyContent: 'space-between',
},
modalView: {
margin: 20,
backgroundColor: 'white',
borderRadius: 20,
padding: 5,
justifyContent: 'space-between',
alignItems: 'center',
elevation: 5,
},
text: {
textAlign: 'center',
fontWeight: 'bold',
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
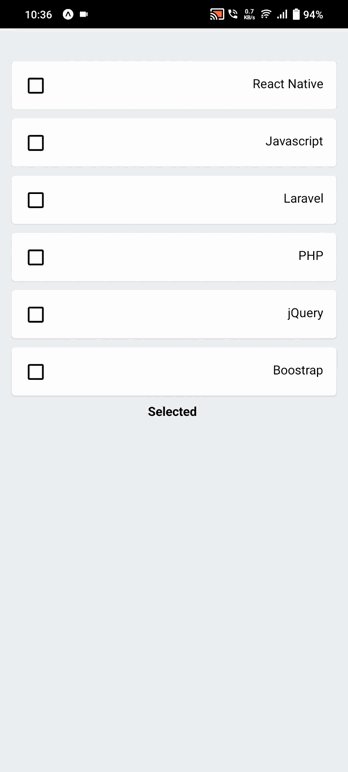
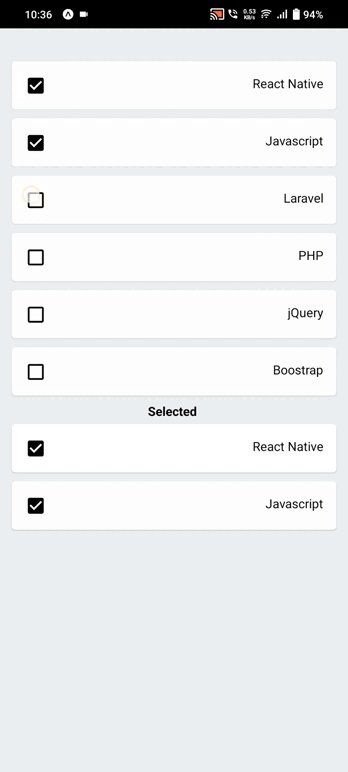
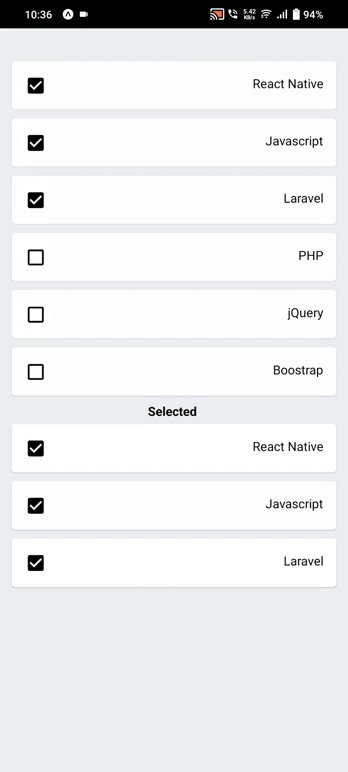
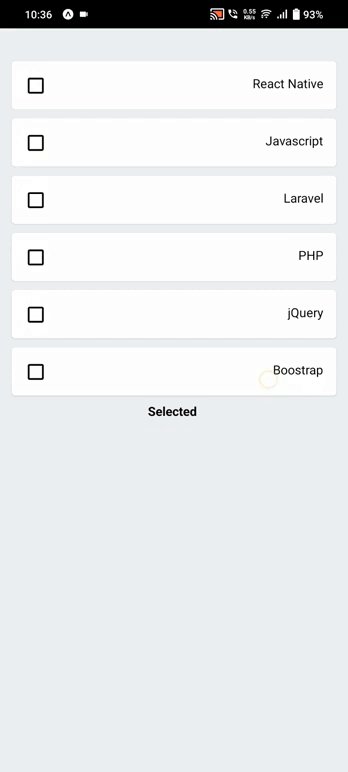
Output :
It will help you...
