React Native Copy to Clipboard Example
Jun 21, 2022 . Admin
Hi Guys,
In this example, you will learn react native copy to clipboard example. let’s discuss about how to creat copy to clipboard in react native. if you have question about how to implement copy to clipboard in react native then I will give simple example with solution. I would like to share with you copy to clipboard example in react native. You just need to some step to done how to copy text to clipboard in react-native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First, you need to install them in your project:
expo install expo-clipboardStep 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, View, Button,Text } from 'react-native';
import * as Clipboard from 'expo-clipboard';
import { TextInput } from 'react-native-paper';
const App = () => {
const [copiedText, setCopiedText] = React.useState('');
const copyToClipboard = async () => {
await Clipboard.setStringAsync('Mywebtuts.com');
};
const fetchCopiedText = async () => {
const text = await Clipboard.getStringAsync();
setCopiedText(text);
};
return (
<View style={styles.container}>
<TextInput
label='Enter Text'
value={copiedText}
/>
<View style={styles.buttonContainer}>
<Button title="Click here to copy to Clipboard" onPress={copyToClipboard} />
</View>
<View style={styles.buttonContainer}>
<Button title="View copied text" onPress={fetchCopiedText} />
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingHorizontal: 20,
},
buttonContainer: {
marginTop:10,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
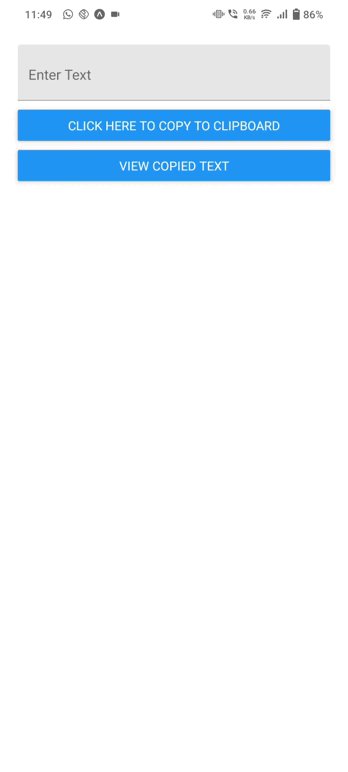
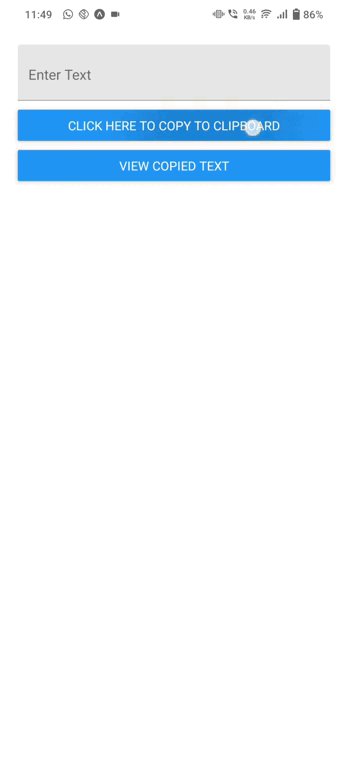
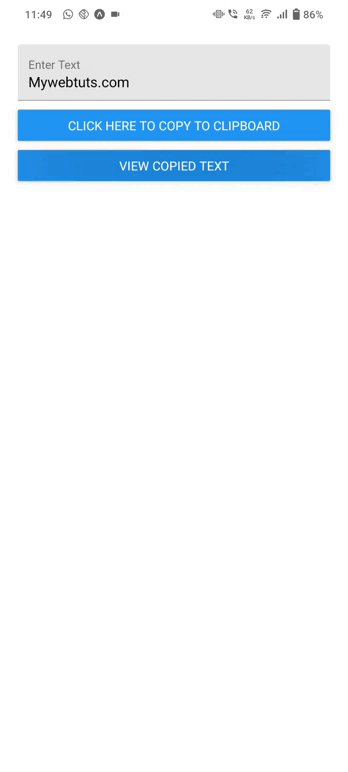
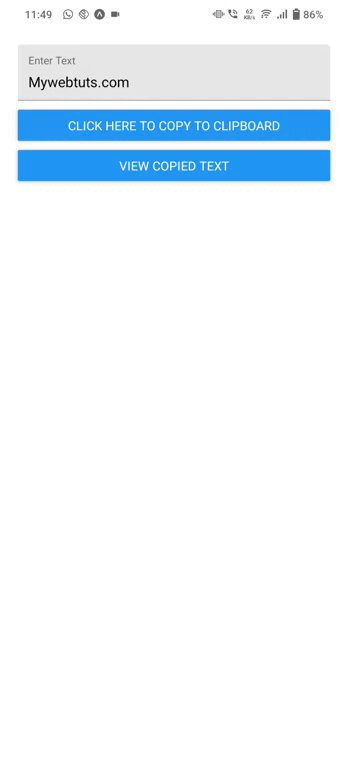
Output :
It will help you...
