React Native On Press Event Example
Apr 01, 2021 . Admin

Hi Guys,
In this blog, I will learn you how to create on press event in react native. You can easily create on press event in react native. First i will create new fuction sayHello
Here, I will give you full example for simply display On Press event using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init OnPressEventStep 2 - App.js In this step, You will open App.js file and put the code.
import React, { Component } from 'react';
import { Button, StyleSheet, View , Text} from 'react-native';
export default class ButtonBasics extends Component {
_sayHello() {
alert('Hello')
}
render() {
return (
<View style={styles.container}>
<Text style={styles.textinfo}>
React Native onpress Event Example - MyWebtuts.com
</Text>
<View style={styles.buttonContainer}>
<Button
onPress={this._sayHello}
title="Press Me"
color="#FFb606"
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20,
width: 320,
justifyContent: 'center',
},
textinfo:{
fontSize: 25,
margin: 20,
},
alternativeLayoutButtonContainer: {
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
}
});
Step 3 - Run project
In the last step run your project using bellow command.
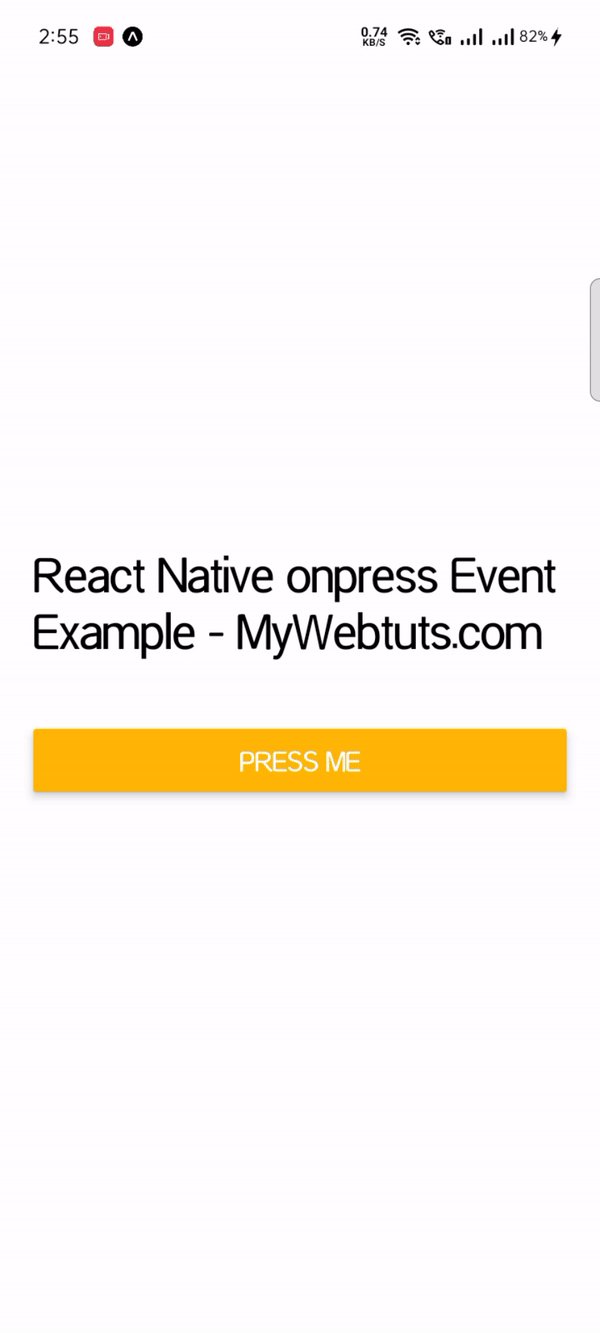
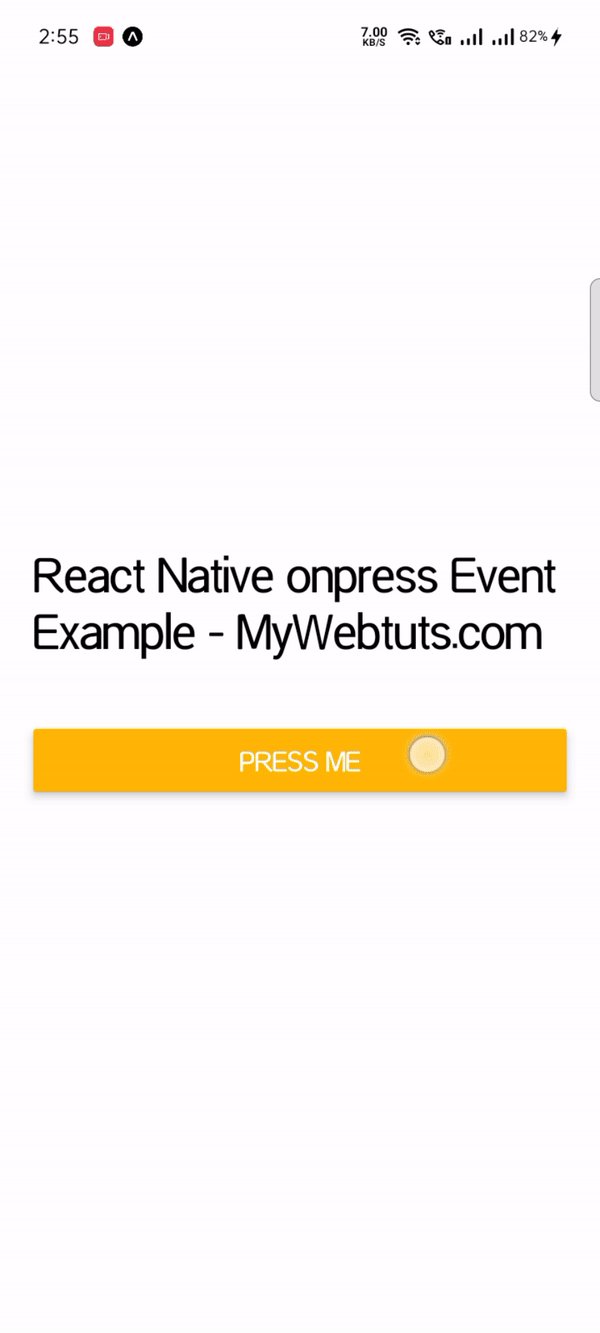
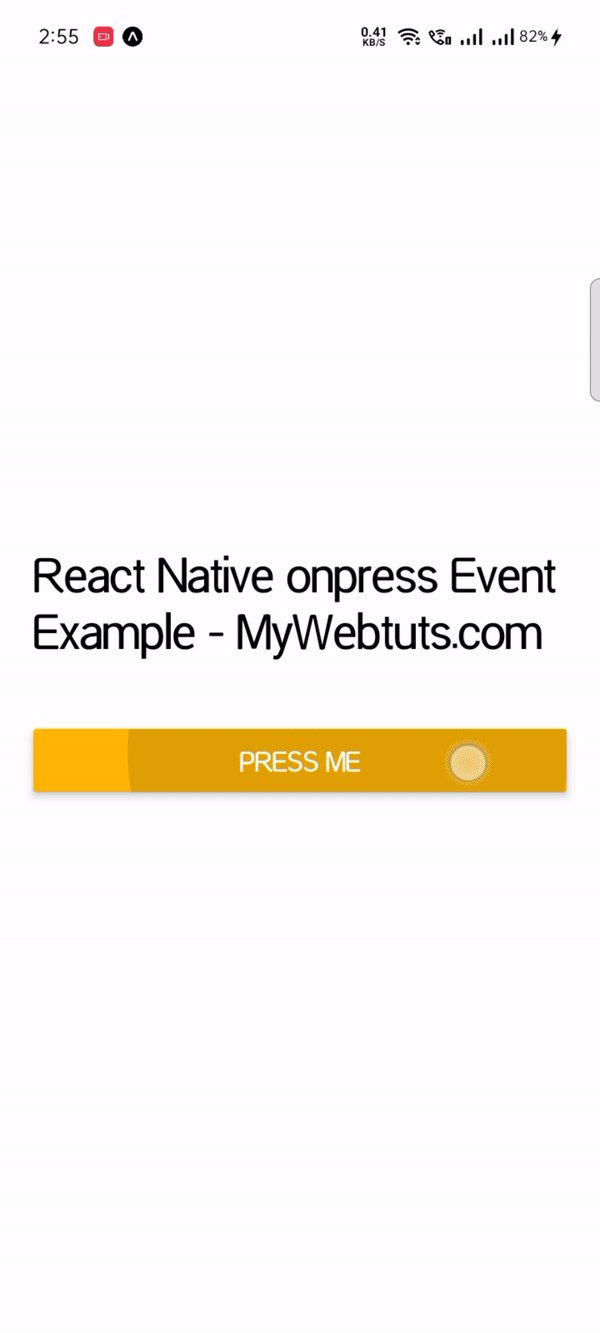
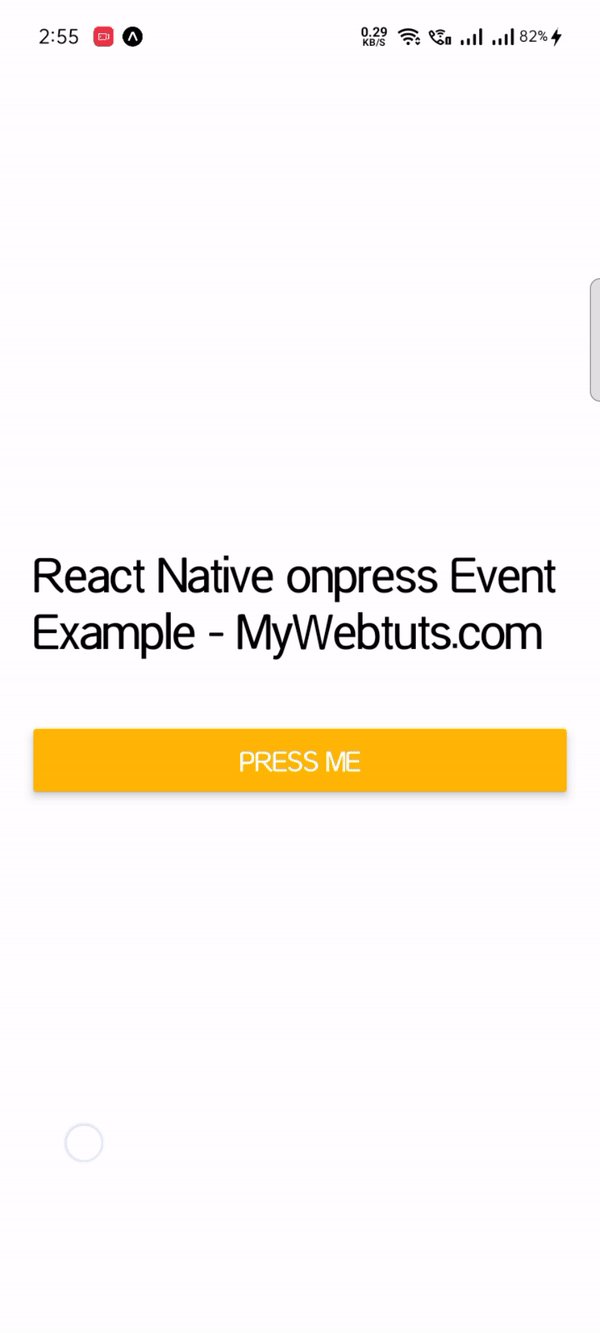
npm startOutput

It will help you...
