React Native TouchableOpacity Component Example
May 16, 2022 . Admin
Hi Guys,
Today, I will let you know example of react native TouchableOpacity component example. let’s discuss about how to use TouchableOpacity in react native. if you have question about how to implement TouchableOpacity in react native then I will give simple example with solution. you will learn TouchableOpacity example in react native. You just need to some step to done how to create TouchableOpacity button in react native.
A wrapper for making views respond properly to touches. On press down, the opacity of the wrapped view is decreased, dimming it.
Step 1: Download ProjectIn the first step run the following command for create a project.
expo init TouchableOpacityStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StyleSheet, Text, View, StatusBar, TouchableOpacity } from 'react-native';
const App = () => {
const [count, setCount] = useState(0);
const OnPress = () => {
setCount(count + 1);
}
return (
<View style={styles.container}>
<View style={styles.countContainer}>
<Text>Number : {count}</Text>
</View>
<TouchableOpacity
style={styles.button}
onPress={OnPress}
>
<Text>Press And Increase</Text>
</TouchableOpacity>
<StatusBar backgroundColor={'blue'} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
paddingHorizontal: 10
},
button: {
alignItems: "center",
backgroundColor: "orange",
padding: 10
},
countContainer: {
alignItems: "center",
padding: 10
}
});
export default App;
Run Project
In the last step run your project using bellow command.
expo start
You can QR code scan in Expo Go Application on mobile.
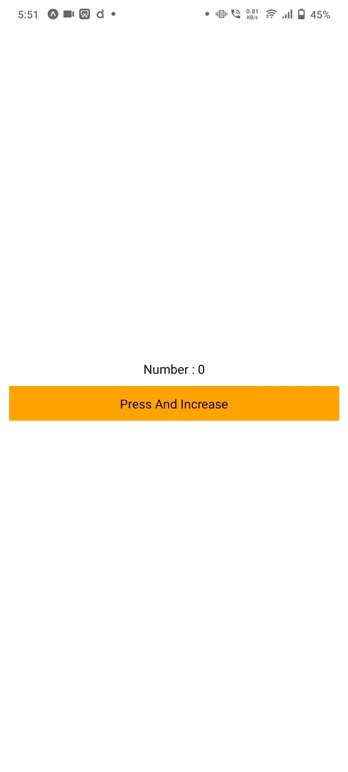
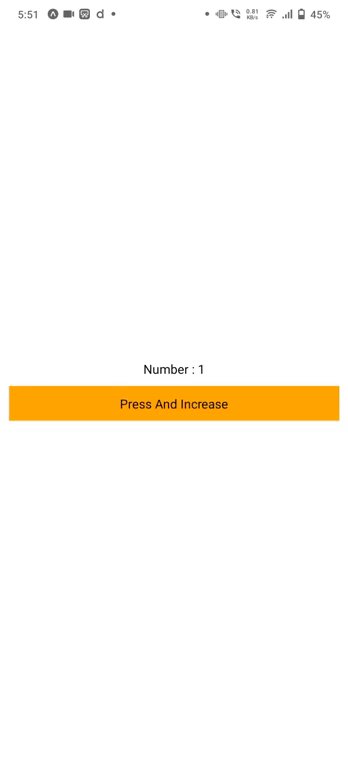
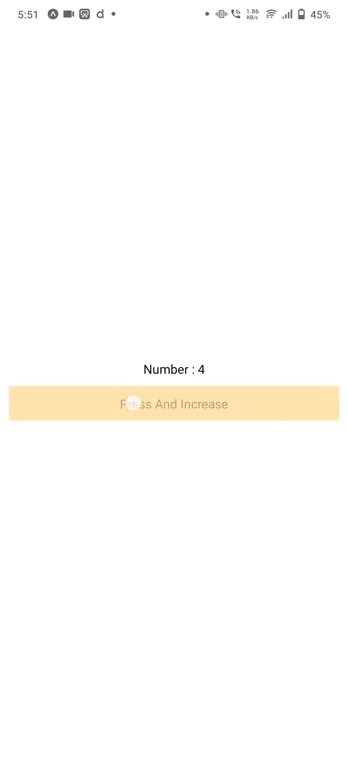
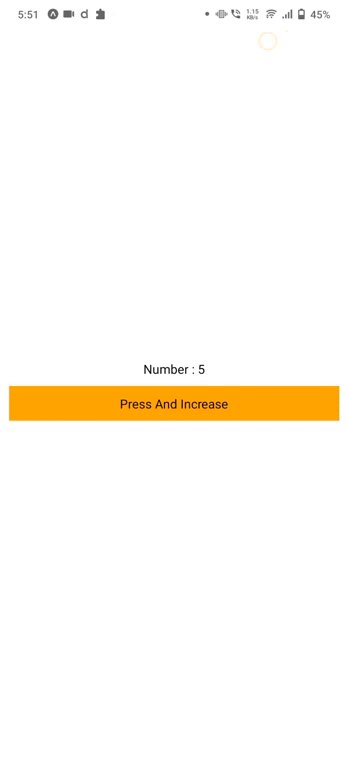
Output :
It will help you...
