TouchableNativeFeedback Props in React Native
Sep 24, 2022 . Admin

This tutorial will give you example of touchablenativefeedback in react native. In this article, we will implement a touchablenativefeedback example. it's simple example of touchable feedback react native. you will learn how to use touchablenativefeedback in react-native.
In this example,We will learn touchablenativefeedback in react native.you can easy and simply use touchablenativefeedback in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { View, StyleSheet, TouchableNativeFeedback, Text } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<TouchableNativeFeedback
onPress={() => {
alert('You tapped the button!');
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableNativeFeedback</Text>
</View>
</TouchableNativeFeedback>
</View >
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
button: {
marginBottom: 20,
width: 250,
alignItems: 'center',
backgroundColor: '#2196F3'
},
buttonText: {
textAlign: 'center',
padding: 15,
color: 'white'
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
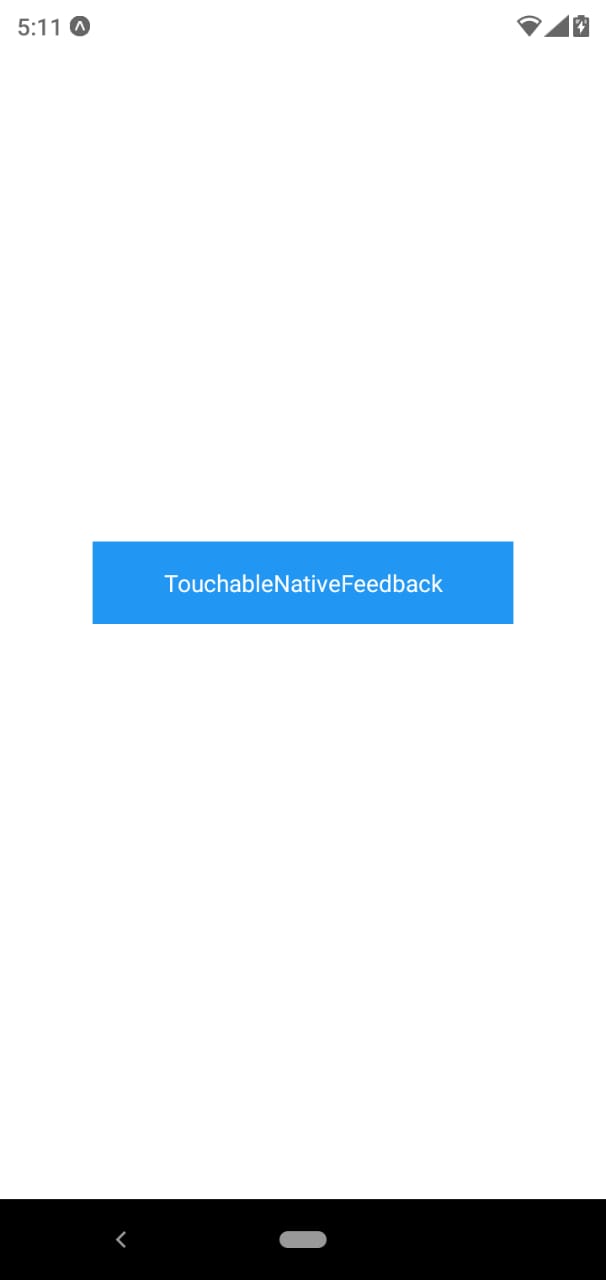
Output:

It will help you...
