React Native Fetch Https Delete Request Example
May 13, 2021 . Admin

Hi Guys,
Today, I will learn you how to use fetch https delete request in react native. We will show example of react native fetch https delete request, you can easliy use react native fetch delete response.
In this example import stylesheet namespace from react-native-paper. React Native provides the fetch delete API for your networking needs. fetch delete will seem familiar if you have used XMLHttpRequest or other networking APIs before. You may refer to MDN's guide on Using fetch delete for additional information.
Here, I will give you full example for simply react native fetch https delete request as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MywebtutsAppStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
npm i react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet,Button} from 'react-native';
import { Provider ,Appbar,Card,IconButton,Avatar} from 'react-native-paper';
const MyWebtutsComponent = () => {
const [refreshing, setRefreshing] = React.useState(false);
const wait = (timeout) => {
return new Promise(resolve => setTimeout(resolve, timeout));
}
const requestOptions = {
method: 'DELETE',
headers: { 'Content-Type': 'application/json' }
};
const handleClick = async (id,key) => {
fetch('https://api.mywebtuts.com/api/users/'+id, requestOptions)
.then(response => response.json())
.then(data => console.log(data));
delete data[key];
setRefreshing(true);
wait(100).then(() => setRefreshing(false));
};
const [data, setData] = React.useState([]);
const [isLoading, setLoading] = React.useState(true);
React.useEffect(() => {
fetch('https://api.mywebtuts.com/api/users?page=1')
.then((response) => response.json())
.then((json) => setData(json.data))
.catch((error) => console.error(error))
.finally(() => setLoading(false));
}, []);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
{
data.map((l, i) => (
))
}
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
flex: 0.5,
justifyContent: 'space-between',
},
cardbox:{
marginBottom: 15,
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
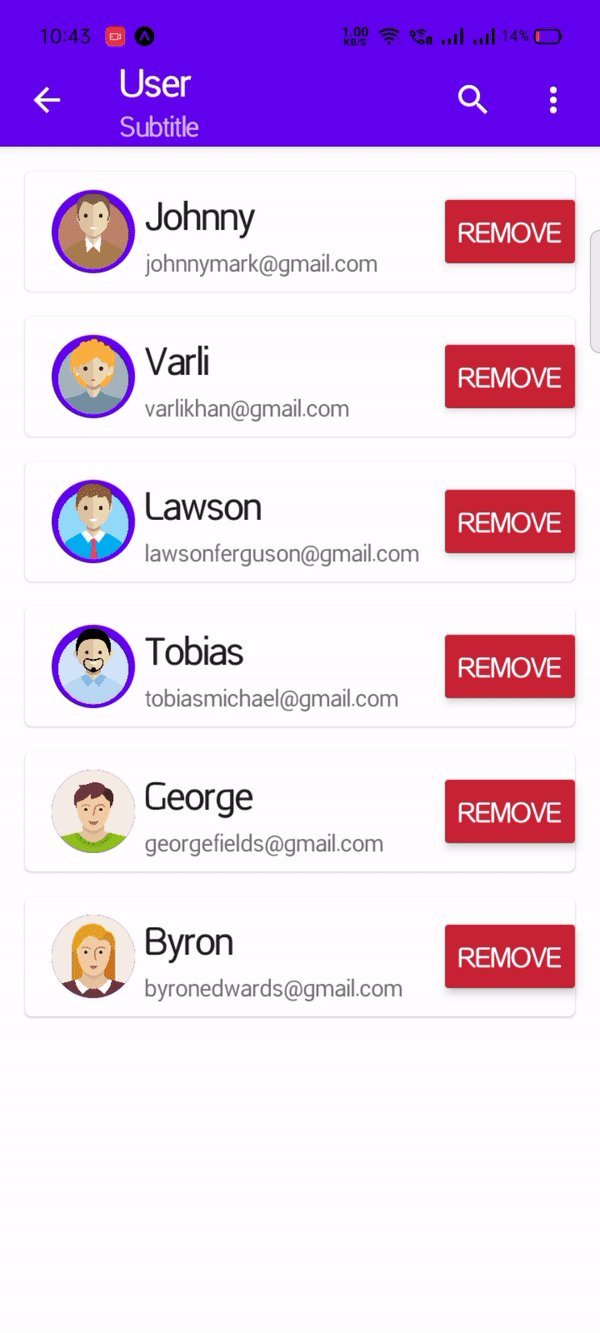
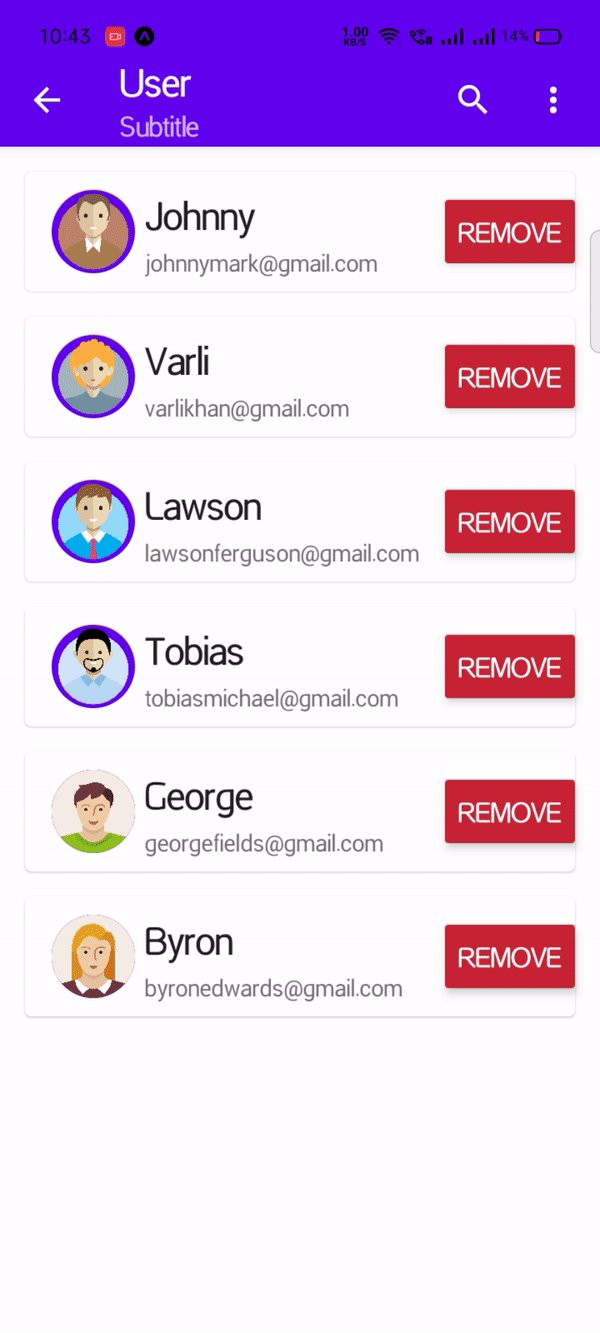
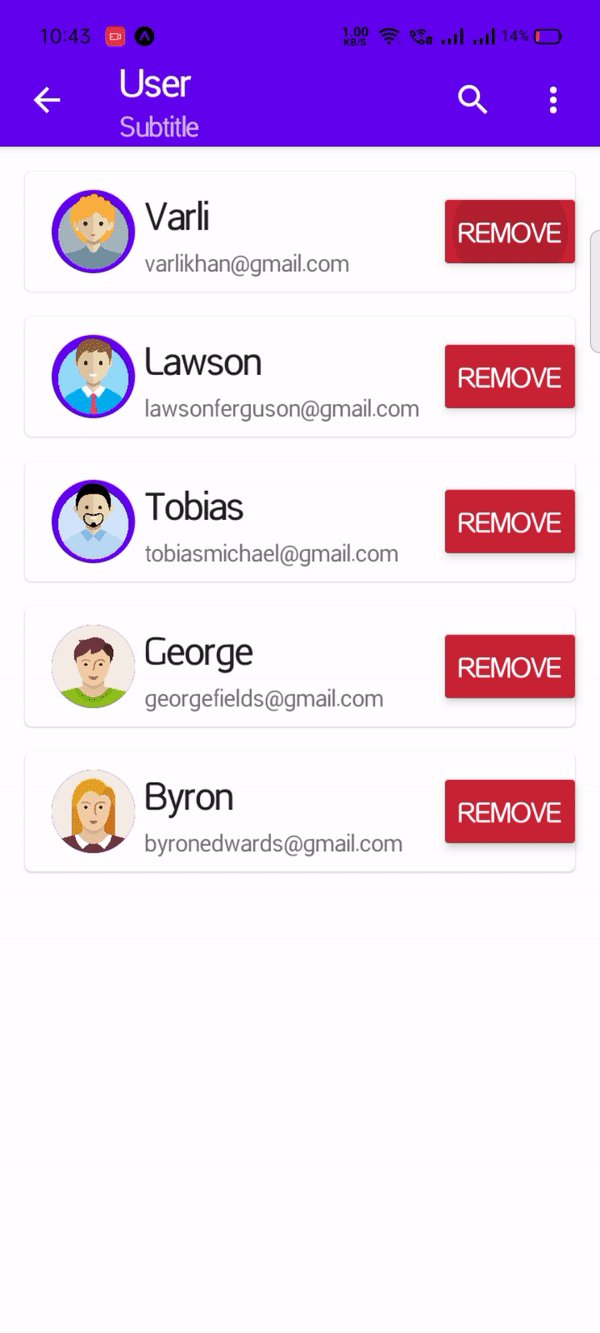
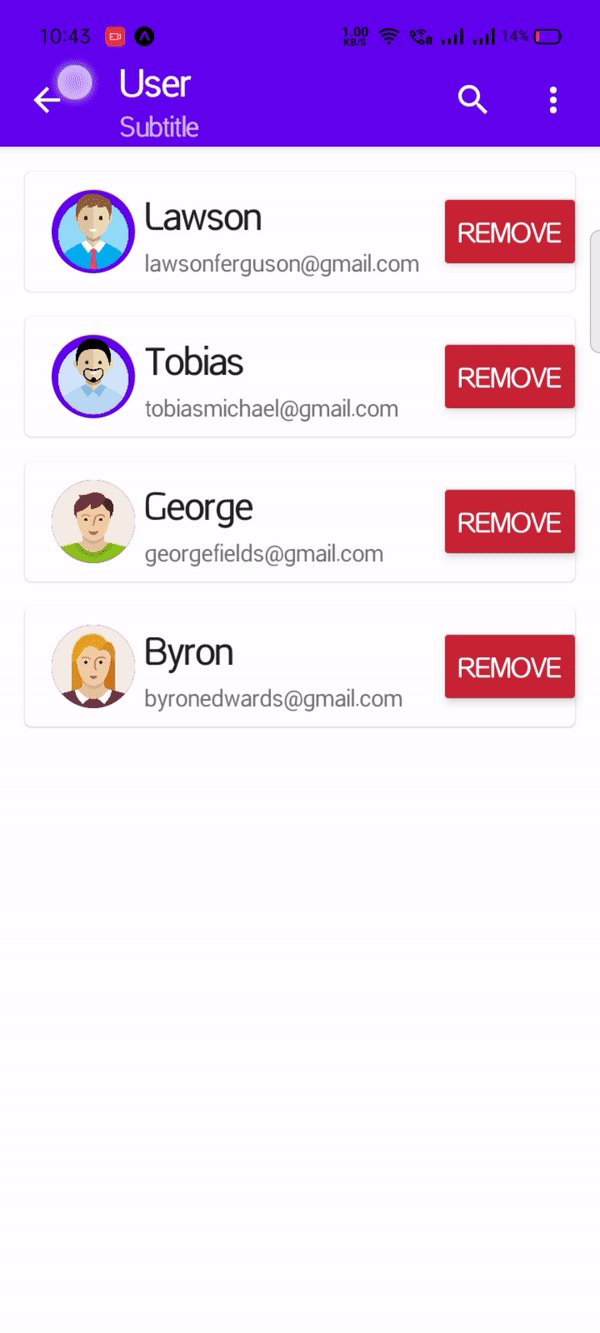
npm startOutput

It will help you...
