How to Create Radio Button in React Native?
Sep 28, 2022 . Admin

Now, let's see article of how to create radio button in react native. you will learn how to create custom radio button in react native. it's simple example of create radio button react native. we will help you to give example of Create and customize radio buttons in React Native. you will do the following things for How to implement radio button in React Native.
In this example,We will learn radio button in react native.you can easy and simply create radio button in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install Library
you can use a third-party library named react native radio buttons group to create radio buttons. You can install the library using any of the commands given below.
npm i react-native-radio-buttons-group --saveor
yarn add react-native-radio-buttons-groupStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, {useState} from 'react';
import {StyleSheet, View} from 'react-native';
import RadioGroup from 'react-native-radio-buttons-group';
const radioButtonsData = [
{
id: '1',
label: 'Male',
value: 'option1',
color: 'red',
selected: true,
},
{
id: '2',
label: 'Female',
value: 'option2',
color: 'red',
selected: false,
},
];
const App = () => {
const [radioButtons, setRadioButtons] = useState(radioButtonsData);
const onPressRadioButton = radioButtonsArray => {
console.log(radioButtonsArray);
setRadioButtons(radioButtonsArray);
};
return (
<View style={styles.container}>
<RadioGroup
radioButtons={radioButtons}
onPress={onPressRadioButton}
layout="row"
/>
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
image: {
width: 350,
height: 200,
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
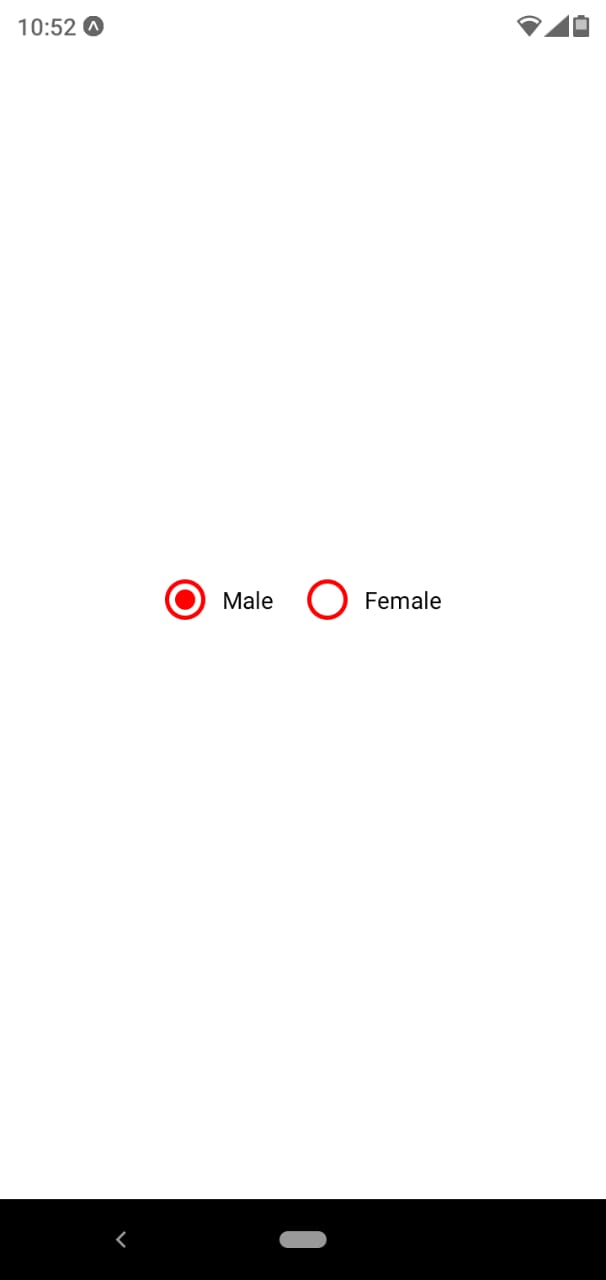
Output:

It will help you...
