Moment.js moment().calendar() Function Example
Jan 17, 2023 . Admin

This tutorial will provide example of moment js calendar. We will look at example of moment js calendar format. you will learn calendar time in moment js. step by step explain how to use calendar function in moment js. You just need to some step to done using moment js in react native.
In this example, We will current time get to using calendar function in react native.you can easy nad simply moment.js in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install library
Install moment.js by running the following command in your project:
npm install moment --saveStep 3: App.js
In this step, You will open the App.js file and put the code.
import React,{useState} from 'react';
import { StyleSheet, Text, View} from 'react-native';
import moment from 'moment'
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.date}>{moment().calendar() }</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 24,
},
date: {
fontSize: 24,
fontWeight: 'bold',
padding: 15
}
});
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
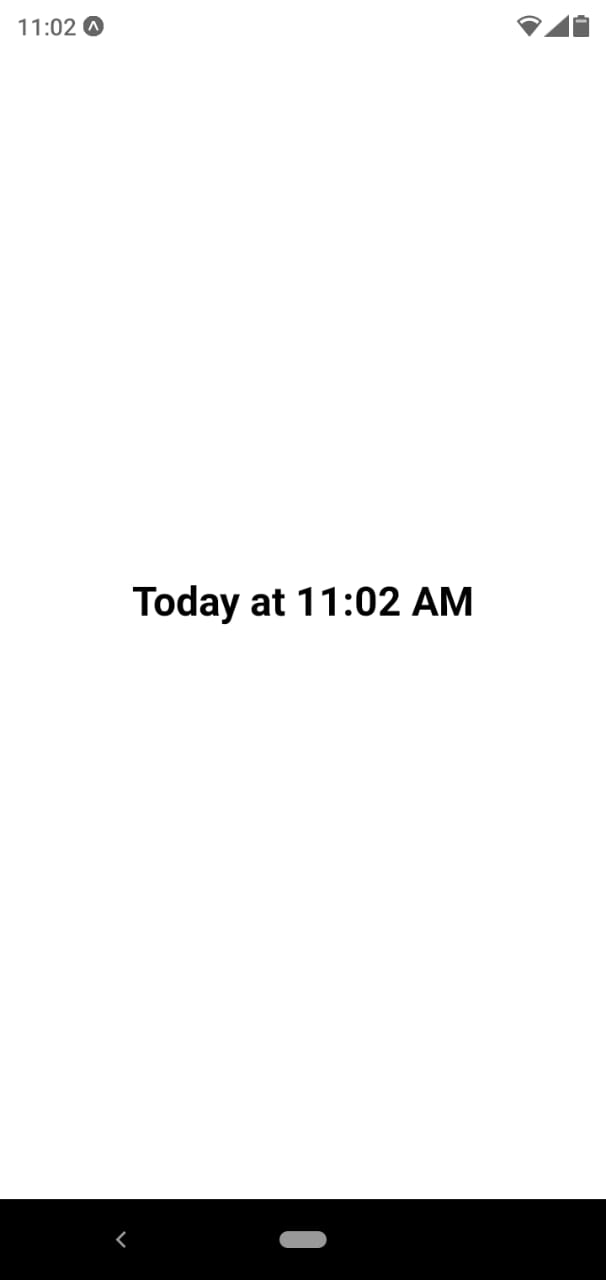
Output:

It will help you...
