React Native Button onPress Event Example
Apr 18, 2022 . Admin
Hi Guys,
Hello all! In this article, we will talk about how to use the button onPress event in react native. you will learn to react native button onPress event example. We will look at the example of how to add button onPress event in react native. We will look at the example of how to create a button onPress event using react native. Alright, let’s dive into the steps.
I will give you a simple example of a button onPress event example in react native. In this demo, we applied the onPress Event button and called onPress() function, when the user clicks on the button.
So, let's following example:
Step 1 - Create projectIn the first step Run the following command for create project.
expo init ButtonOnPressStep 2 - App.js
In this step, You will open App.js file and put the code.
import React from 'react';
import { StyleSheet, View, Text, Button, Alert } from 'react-native';
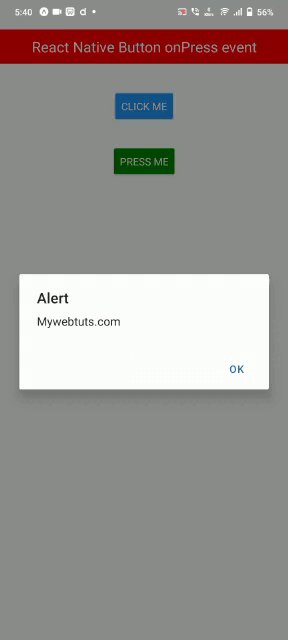
const Click = () => {
alert('Mywebtuts.com');
};
export default function App() {
return (
<View style={styles.maincontainer}>
<Text style={styles.title}>React Native Button onPress event</Text>
<View style={styles.container}>
<Button title="click me" onPress={Click} />
</View>
<View style={styles.container}>
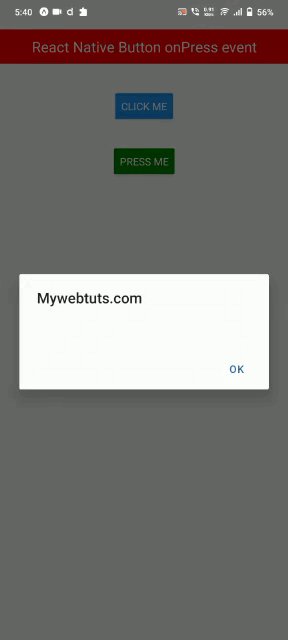
<Button
title="Press Me"
onPress={() => Alert.alert('Mywebtuts.com')}
color="green"
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
maincontainer: {
marginTop: 40,
},
title: {
backgroundColor: 'red',
textAlign: 'center',
padding: 10,
fontSize: 20,
color: '#FFFF',
},
container: {
marginTop: 40,
alignItems: 'center',
},
});
Step 3 - Run project
In the last step run your project using bellow command.
expo start --web
Now run your project in browser.
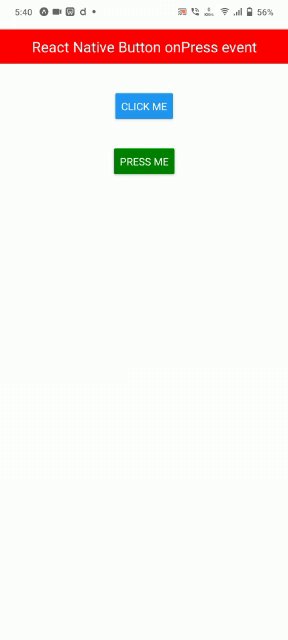
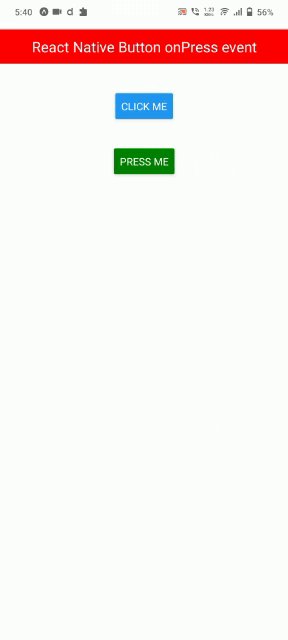
port : http://localhost:19006/Output

I hope It will help you...
