How To Use Pressable Using React Native?
Dec 23, 2021 . Admin

Hi Guys,
Today, I will learn you how to use pressable in react native. You can easily use pressable click event in react native. First i will create import namespace pressable from react-native, after I will using pressable using for pressable tag add in react native example.
Pressable uses React Native's Pressability API. For more information around the state machine flow of Pressability and how it works, check out the implementation for Pressability.
Thi is exaple of pressable using react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init PressableExampleStep 2 - App.js
In this step, You will open App.js file and put the code.
import React, { useState } from 'react';
import { Pressable, StyleSheet, Text, View } from 'react-native';
const App = () => {
const [timesPressed, setTimesPressed] = useState(0);
let textLog = '';
if (timesPressed > 1) {
textLog = timesPressed + 'x onPress';
} else if (timesPressed > 0) {
textLog = 'onPress';
}
return (
<View style={styles.container}>
<Pressable
onPress={() => {
setTimesPressed((current) => current + 1);
}}
style={({ pressed }) => [
{
backgroundColor: pressed
? 'rgb(210, 230, 255)'
: 'white'
},
styles.wrapperCustom
]}>
{({ pressed }) => (
<Text style={styles.text}>
{pressed ? 'Pressed!' : 'Press Me'}
</Text>
)}
</Pressable>
<View style={styles.logBox}>
<Text testID="pressable_press_console">{textLog}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
},
text: {
fontSize: 16
},
wrapperCustom: {
borderRadius: 8,
padding: 6
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9'
}
});
export default App;
Step 3 - Run project
In the last step run your project using bellow command.
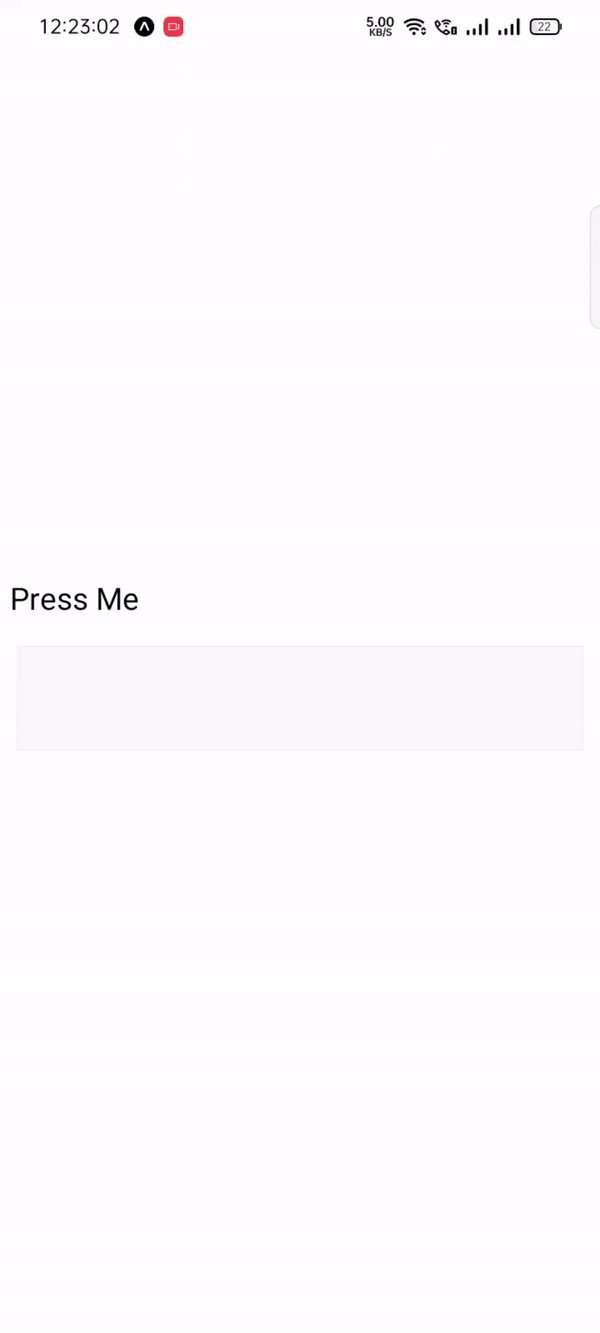
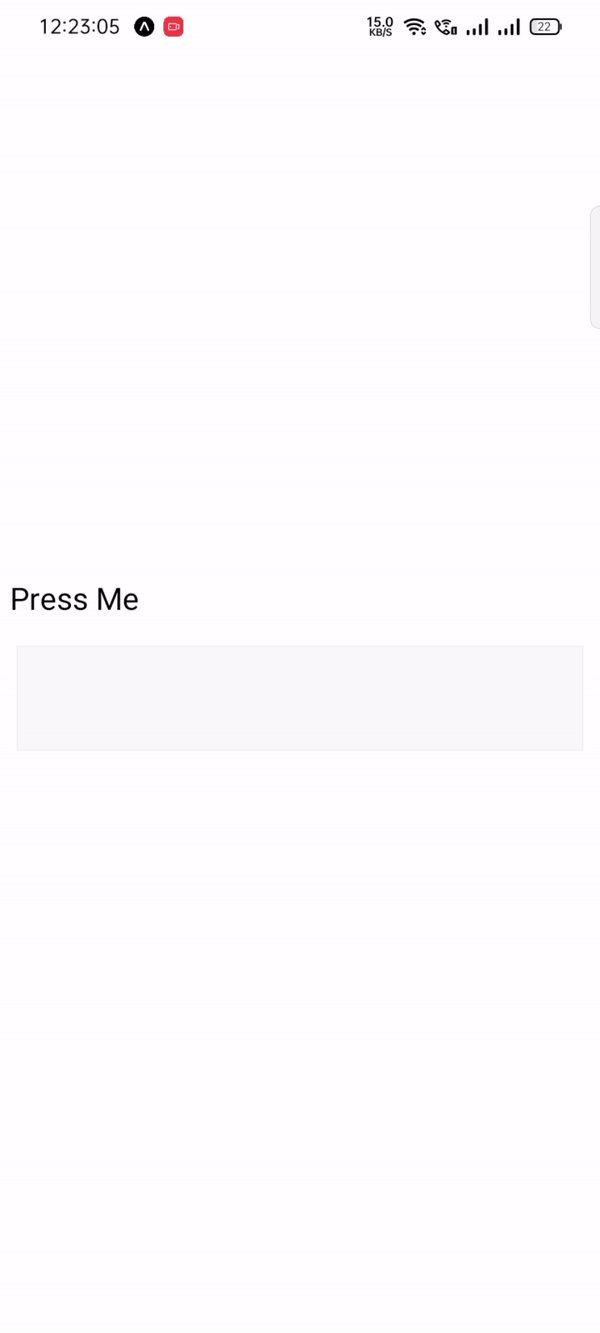
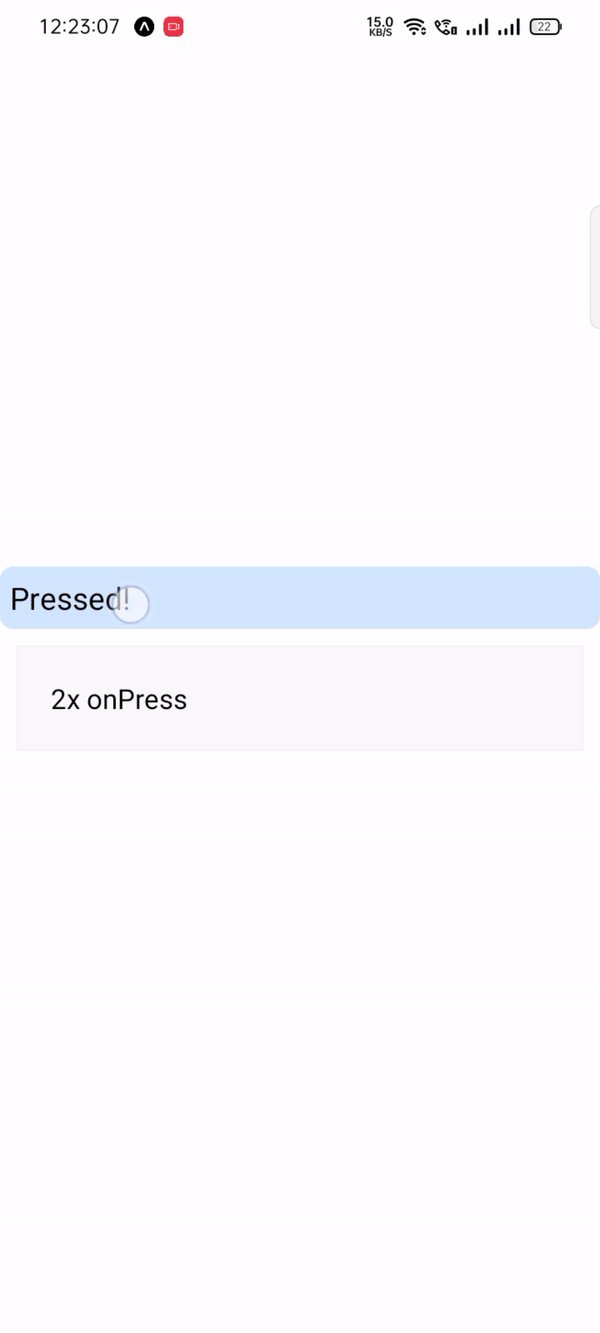
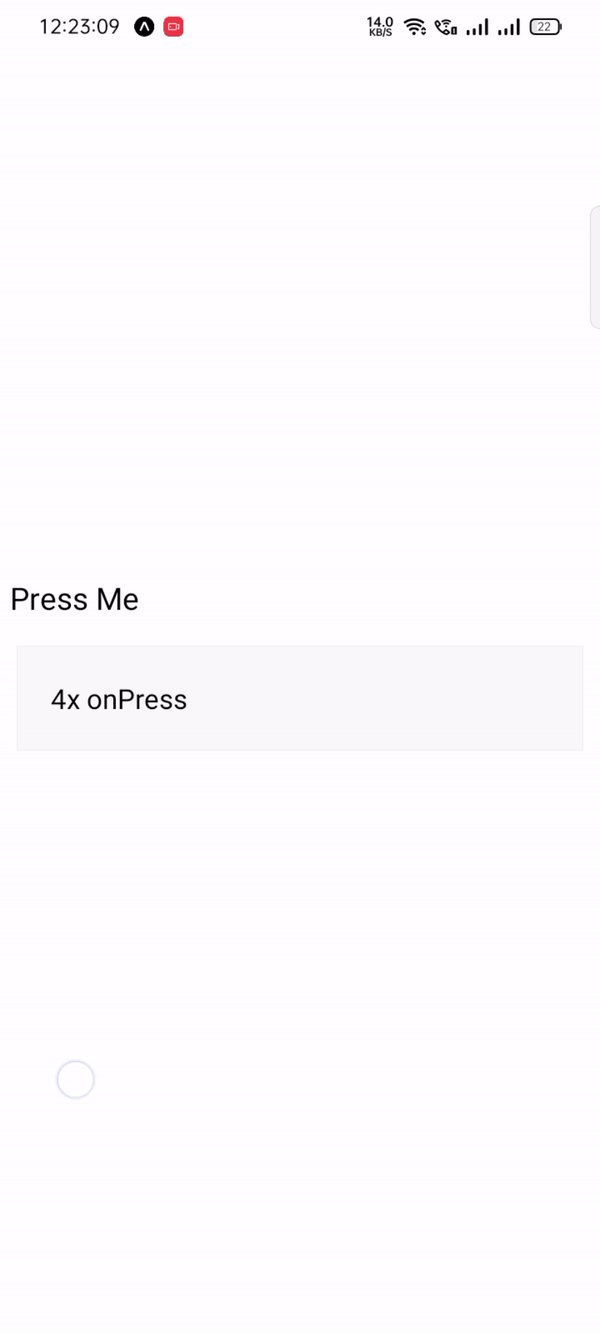
expo startOutput:

It will help you...
