React Native Image onLoad Example
Aug 23, 2022 . Admin

Today, I would like to show you react native image onload event. let’s discuss about react-native onload example. I would like to show you example of onload on image in react native. step by step explain react native image onload code example.
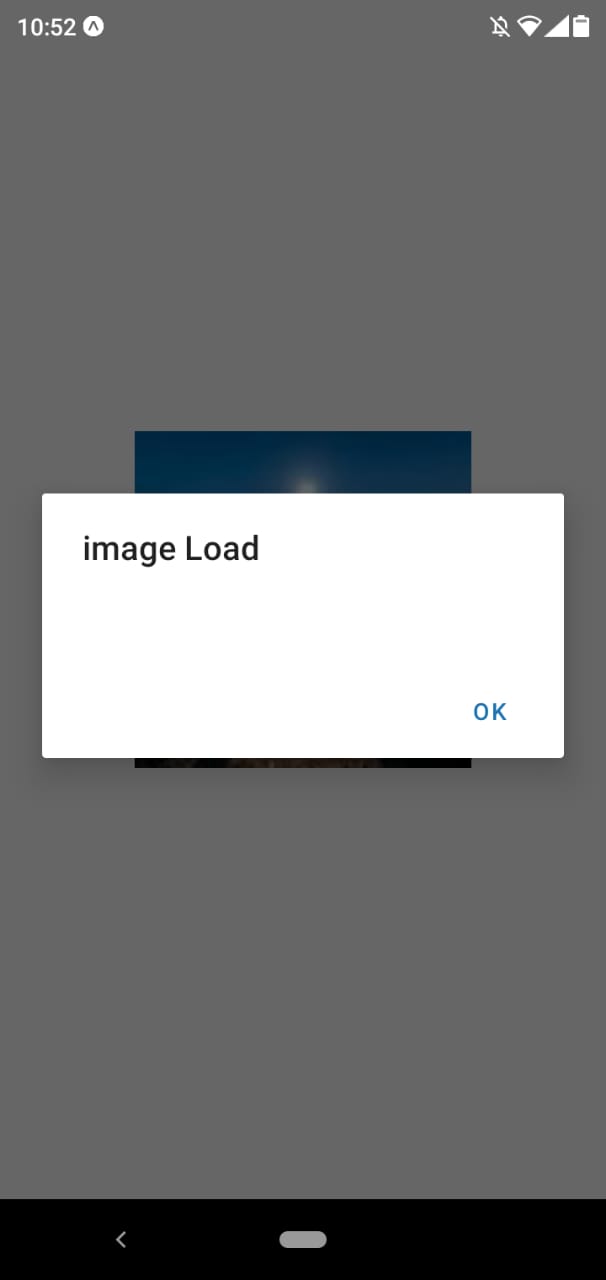
In the first step run the following command to create a project. In this step, You will open the App.js file and put the code. In the last step run your project using the below command. You can QR code scan in Expo Go Application on mobile. Output: It will help you...
expo init ExampleApp
Step 2: App.js
import React from 'react';
import { StyleSheet, Text, View, Image, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Image
style={styles.img}
source={require('./assets/images.jpeg')}
onLoad={() => Alert.alert('image clicked')}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
img: {
height: 200,
width: 200,
}
});
Step 3: Run Project
expo start