How to use Bottom Tab Navigation in React Native?
May 27, 2022 . Admin

Hi Guys,
This article is focused on bottom tab navigation example in react native. This post will give you simple example of how to use bottom tab navigation in react native. This tutorial will give you simple example of how to implement bottom tab navigation in react native. In this article, we will implement a react native bottom tab navigation example.
A simple tab bar on the bottom of the screen that lets you switch between different routes. Routes are lazily initialized -- their screen components are not mounted until they are first focused.
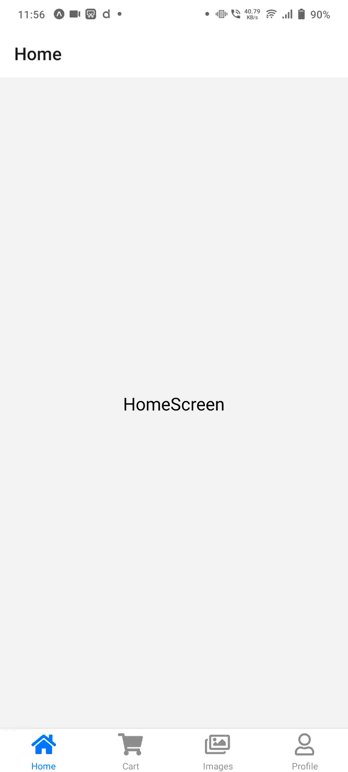
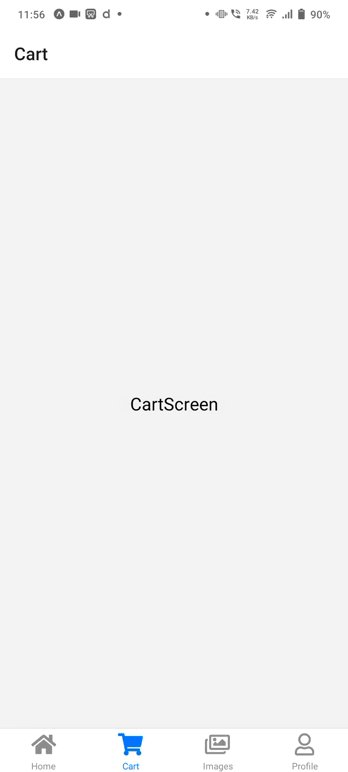
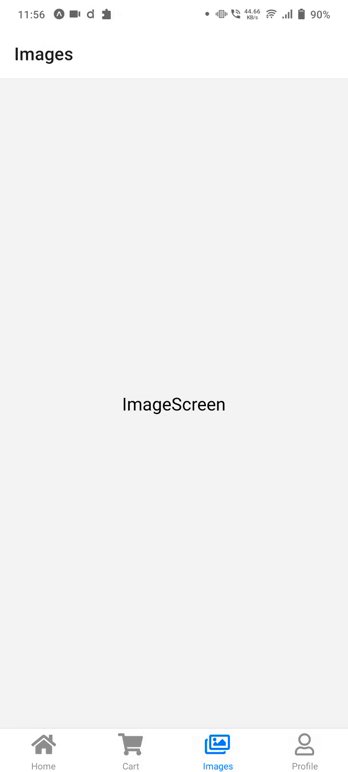
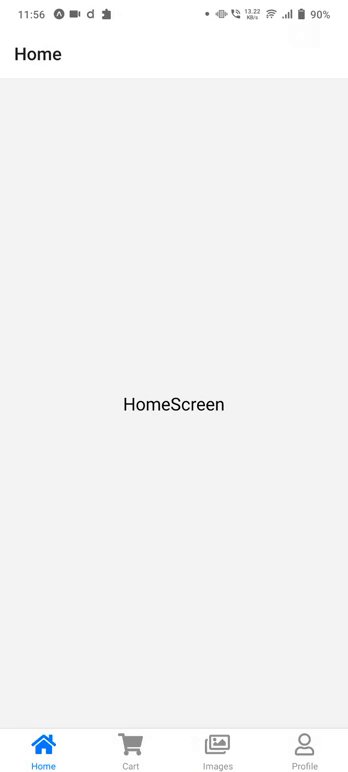
In this example, there are 4 screens (Home, Cart, Images, and Profile) defined using the Tab.Screen component. Similarly, you can define as many screens as you like.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init BottomTabNavigationStep 2: Installation and Setup
First, you need to install them in your project:
npm install @react-navigation/native
after all you need to install bottom tab navigation:
npm install @react-navigation/bottom-tabs
you can set bottom tab icon to install vector icons:
npm i react-native-vector-icons
you have use any bundled Icon
import this:import Icon from 'react-native-vector-icons/FontAwesome5';Step 3: App.js
Now, you need to wrap the whole app in NavigationContainer. Usually you'd do this in your entry file, such as App.js:
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Icon from 'react-native-vector-icons/FontAwesome5';
const HomeScreen = () => {
return(
<View style={styles.container}>
<Text style={styles.text}>HomeScreen</Text>
</View>
);
}
const CartScreen = () => {
return(
<View style={styles.container}>
<Text style={styles.text}>CartScreen</Text>
</View>
);
}
const ImageScreen = () => {
return(
<View style={styles.container}>
<Text style={styles.text}>ImageScreen</Text>
</View>
);
}
const ProfileScreen = () => {
return(
<View style={styles.container}>
<Text style={styles.text}>ProfileScreen</Text>
</View>
);
}
const Tab = createBottomTabNavigator();
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen
name='Home'
component={HomeScreen}
options={{
tabBarIcon: ({ color, size }) => (
<Icon name="home" color={color} size={size} />
),
}}
/>
<Tab.Screen
name='Cart'
component={CartScreen}
options={{
tabBarIcon: ({ color, size }) => (
<Icon name="shopping-cart" color={color} size={size} />
),
}}
/>
<Tab.Screen
name='Images'
component={ImageScreen}
options={{
tabBarIcon: ({ color, size }) => (
<Icon name="images" color={color} size={size} />
),
}}
/>
<Tab.Screen
name='Profile'
component={ProfileScreen}
options={{
tabBarIcon: ({ color, size }) => (
<Icon name="user" color={color} size={size} />
),
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent:'center',
alignItems:'center',
},
text: {
fontSize:20,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
Output :