React Native get TextInput Value on Button Click Example
Apr 19, 2022 . Admin
Hi Guys,
This tutorial will give you an example of react native get TextInput value on button click example. step by step explain retrieve TextInput entered value on button click onPress in react native. I’m going to show you how to get the TextInput value on the button click into react native. if you want to see an example of how to get TextInput value on a button click using react native then you are in the right place. So, let's follow a few steps to create an example of how to get input field value on button click in react.
I will give you a simple example of how to get the input field value on the button click in react native. In this demo, we applied the onPress Event button and get the InputText value called, when the user fill on the TextInput.
So, let's following example:
Step 1 - Create projectIn the first step run the following command to create project.
expo init ButtonOnPressStep 2 - App.js
In this step, You will open App.js file and put the code.
import React, { useState } from "react";
import { StyleSheet, View, Text, Button, TextInput } from 'react-native';
export default function App() {
const [text,setText] = useState('');
return (
<View style={styles.maincontainer}>
<Text style={styles.title}>React Native Get TextInput Value on Button Click Example</Text>
<View style={styles.container}>
<TextInput
style={styles.input}
placeholder="Enter Name"
onChangeText={(text) => setText(text)}
value={text}
/>
<Button title="submit" onPress={() => alert(text)} />
</View>
</View>
);
}
const styles = StyleSheet.create({
maincontainer: {
marginTop: 40,
},
input:{
borderWidth:1,
marginBottom:10,
padding:10,
width:'100%',
borderRadius:10,
},
title: {
backgroundColor: 'red',
textAlign: 'center',
padding: 10,
fontSize: 20,
color: '#FFFF',
fontWeight:'bold',
},
container: {
marginTop: 40,
alignItems: 'center',
},
});
Step 3 - Run project
In the last step run your project using bellow command.
expo start --web
Now run your project in browser.
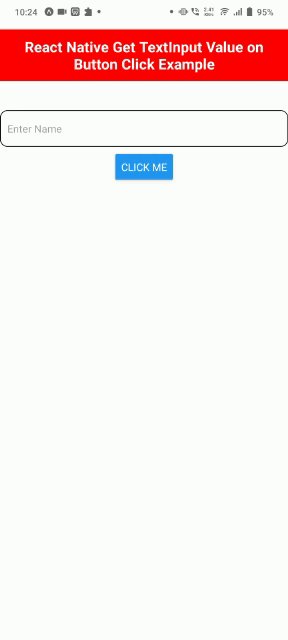
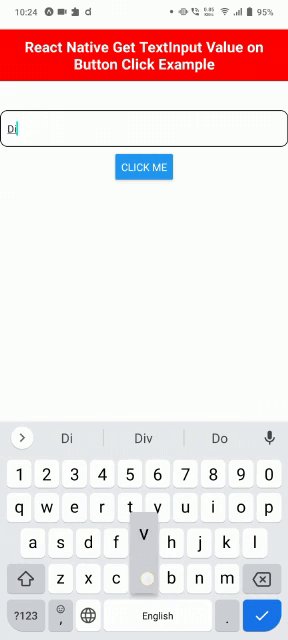
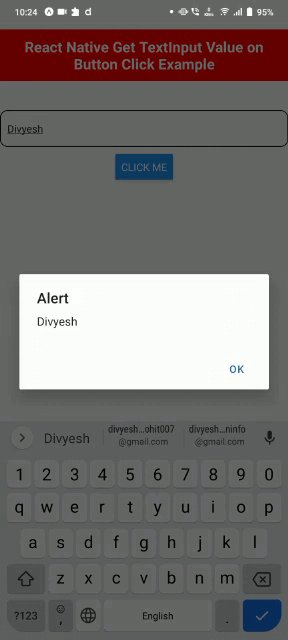
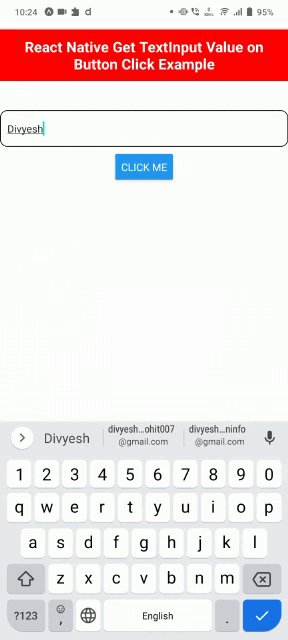
port : http://localhost:19006/Output

I hope It will help you...
