React Native Button With Shadow Example
Jan 31, 2023 . Admin

This tutorial is focused on shadow in button in react native. you can understand a concept of elevation in react native. you will learn box shadow button in react native. This tutorial will give you simple example of react native button with shadow example.
In this example, We will create shadow button in react native.you can easy elevation style use in react native.below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Download Library
In this step run the following command to create a project.
npm i react-native-vector-iconsStep 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, TouchableOpacity} from 'react-native';
import FontAwesome from 'react-native-vector-icons/FontAwesome';
export default function App() {
return (
<View style={styles.container}>
<TouchableOpacity
style={{
backgroundColor:'red',
borderWidth:1,
padding:10,
borderColor:'red',
shadowColor: 'red',
elevation:25
}}
>
<Text style={{ color:'white', fontSize:17,fontWeight: '400' }}><FontAwesome name='trash-o' size={20} color='white'/> Delete</Text>
</TouchableOpacity>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
backgroundColor: '#fff',
justifyContent: 'center',
alignItems:'center'
},
});
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
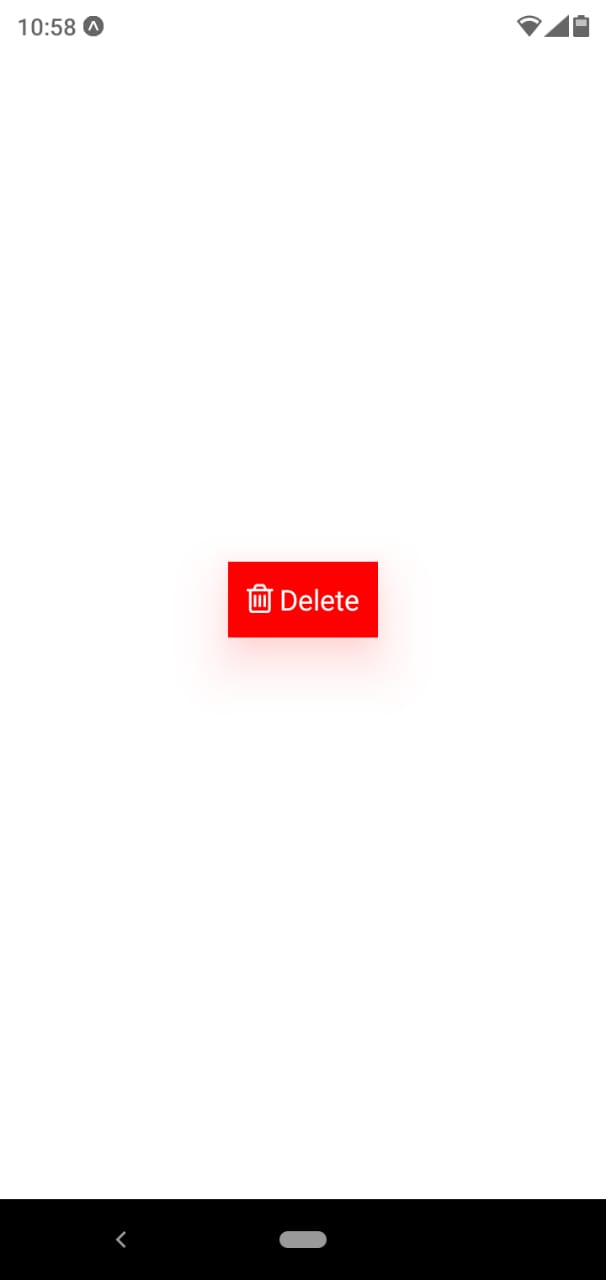
Output:

It will help you...
