How to Change Orientation in React Native?
Sep 30, 2022 . Admin

Now, let's see post of orientation change in react native. step by step explain how to change device orientation in react native. I explained simply about screen orientation in react native. In this article, we will implement a how to lock orientation in react native. Let's get started with react native orientation expo.
In this example,We will learn to screen vertical and horizontal in react native.you can change orientation value in app.json.below's this example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: app.json
In this step, You will open the app.json file and put the code.
set orientation three value:
1 : "orientation": "portrait" => Vertical Screen
2 : "orientation": "landscape" => Horizontal Screen
3 : "orientation": "default" => Vertical and Horizontal Screen
app.json
{
"expo": {
"name": "MyWebtutsAwesomeProject",
"slug": "MyWebtutsAwesomeProject",
"version": "1.0.0",
"orientation": "default",
"icon": "./assets/icon.png",
"userInterfaceStyle": "light",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": true
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#FFFFFF"
}
},
"web": {
"favicon": "./assets/favicon.png"
}
}
}
Step 3: App.js
In this step, You will open the App.js file and put the code.
App.js
import React from 'react';
import { StyleSheet,Text,View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.welcome}> Welcome to mywebtuts.com!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#e98aff'
},
welcome: {
fontSize: 25
}
})
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
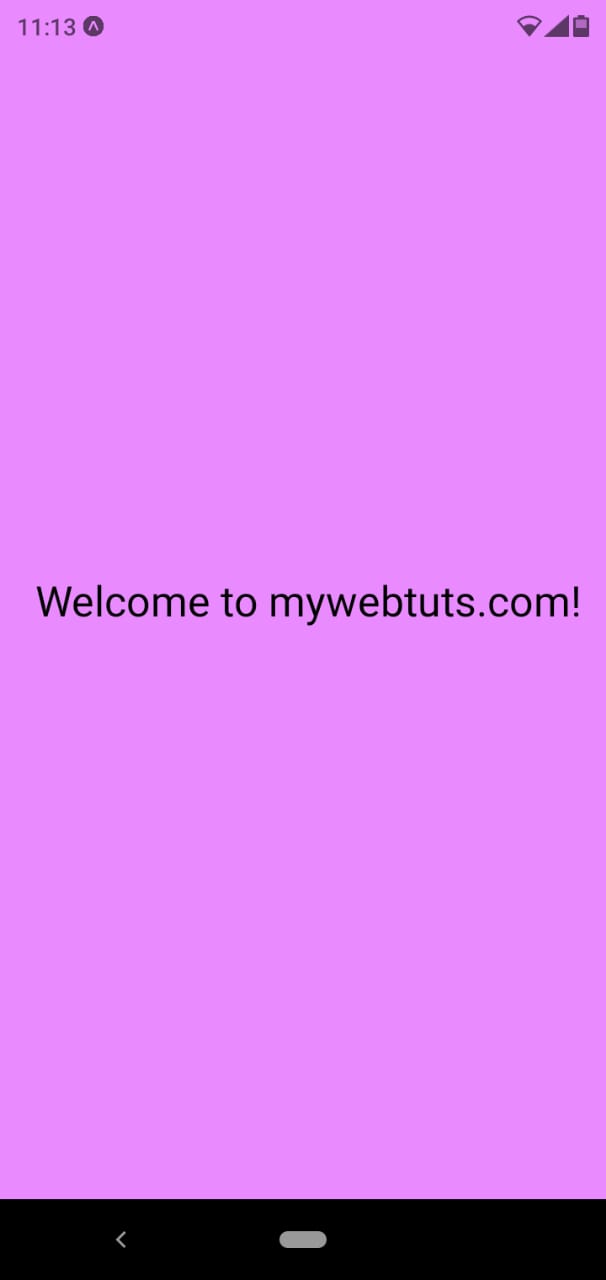
Output:

It will help you...
