How to Upload Image in Database using PHP 8?
May 31, 2022 . Admin

Hello Friends,
Now, let's see article of How to Upload Image in Database using PHP 8?. We will use Upload and Store Image File in Database using PHP 8 and MySQL. I would like to show you How to insert image in MySQL database using PHP 8?. if you want to see example of How To Upload And Insert Image Into Mysql Database Using Php And Html then you are a right place. follow bellow step for Upload Image in PHP MySQL Database Example.
I will give you simple example of How to upload images into MySQL database using PHP 8 ?
So, let's see bellow solution:
index.php
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Upload Image in Database using PHP 8? - Mywebtuts.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<?php
$conn = mysqli_connect('localhost', 'root', '', 'test');
if($conn->connect_error){
die("Error in DB connection: ".$conn->connect_errno." : ".$conn->connect_error);
}
if(isset($_POST['submit'])){
if(preg_match("/\S+/", $_FILES['image']['name']) === 0){
$errors['image'] = "*The image field is required.";
}
$filename = $_FILES['image']['name'];
$imageFileType = strtolower(pathinfo($filename,PATHINFO_EXTENSION));
$extensions_arr = array("jpg","jpeg","png");
if(in_array($imageFileType,$extensions_arr) ){
if(move_uploaded_file($_FILES["image"]["tmp_name"],'c:/xampp/htdocs/upload/'.$filename)){
$insert = "INSERT INTO images(image_name) values('$filename')";
if(mysqli_query($conn, $insert)){
$successful = '<h5 class="alert alert-success">Image store successfully!</h5>';
}else{
echo 'Error: '.mysqli_error($conn);
}
}else{
echo 'Error in uploading file - '.$_FILES['image']['name'].'<br/>';
}
}
}
?>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card m-auto w-75">
<div class="card-header text-center bg-success text-white">
<h3 style="font-size: 25px;">How to Upload Image in Database using PHP 8? - Mywebtuts.com</h3>
</div>
<div class="card-body pb-1">
<form method='POST' action='#' enctype='multipart/form-data'>
<?php if(isset($successful)){ echo $successful; } ?>
<div class="form-group ">
<div class="custom-file">
<input type="file" name="image" id="customFile" class="custom-file-input">
<label class="custom-file-label" for="customFile">Choose file</label>
<?php if(isset($errors['image'])){echo "<span class='text-danger'>" .$errors['image']. "</span>"; } ?>
</div>
</div>
<div class="form-group d-flex justify-content-center">
<input type='submit' name='submit' value='Upload' class="btn btn-primary px-4">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script>
$(".custom-file-input").on("change", function() {
var fileName = $(this).val().split("\\").pop();
$(this).siblings(".custom-file-label").addClass("selected").html(fileName);
});
</script>
</body>
</html>
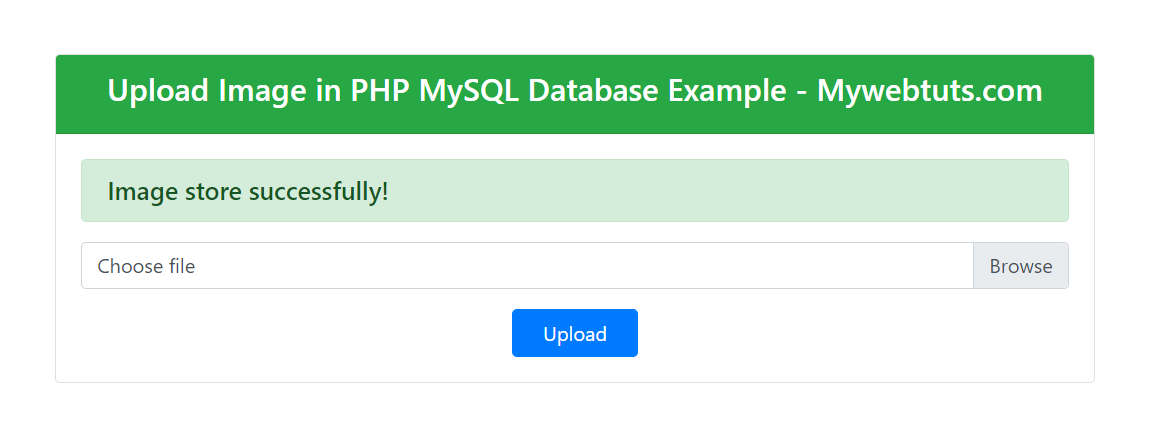
Output:

It will help you...
