PHP 8 Jquery Select2 Ajax Autocomplete Example
May 26, 2022 . Admin

Hello Friends,
This tutorial will give you example of PHP 8 Jquery Select2 Ajax Autocomplete Example. This post will give you simple example of Dynamically load data in Select2 with AJAX in PHP 8. I would like to show you PHP 8 MySQL Ajax Live Search Autocomplete Example. you will learn Dynamically Add Item to jQuery Select2 Control using Ajax with PHP 8 MySQL.
I will give you simple example of How to Create AJAX Autocomplete Search in PHP 8 with Select2.
So, let's see bellow solution:
index.php
<html lang="en">
<head>
<title>PHP 8 Jquery Select2 Ajax Autocomplete Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha256-aAr2Zpq8MZ+YA/D6JtRD3xtrwpEz2IqOS+pWD/7XKIw=" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha256-OFRAJNoaD8L3Br5lglV7VyLRf0itmoBzWUoM+Sji4/8=" crossorigin="anonymous"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
</head>
<body>
<div class="row mt-5">
<div class="col-md-6 offset-3 mt-5">
<div class="card">
<div class="card-header bg-info text-center text-white">
<h6 class="m-0">PHP 8 Jquery Select2 Ajax Autocomplete Example - MyWebtuts.com</h6>
</div>
<div class="card-body" style="height: 280px;">
<div>
<select class="postName form-control" name="postName"></select>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$('.postName').select2({
placeholder: 'Select a post',
ajax: {
url: '/autocompletePro.php',
dataType: 'json',
delay: 250,
data: function (data) {
return {
searchTerm: data.term // search term
};
},
processResults: function (response) {
return {
results:response
};
},
cache: true
}
});
</script>
</body>
</html>
autocompletePro.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "db_php";
$mysqli = new mysqli($servername,$username,$password,$dbname);
if(!isset($_GET['searchTerm'])){
$json = [];
}else{
$search = $_GET['searchTerm'];
$sql = "SELECT * FROM post
WHERE title LIKE '%".$search."%'
LIMIT 10";
$result = $mysqli->query($sql);
$json = [];
while($row = $result->fetch_assoc()){
$json[] = ['id'=>$row['id'], 'text'=>$row['title']];
}
}
echo json_encode($json);
?>
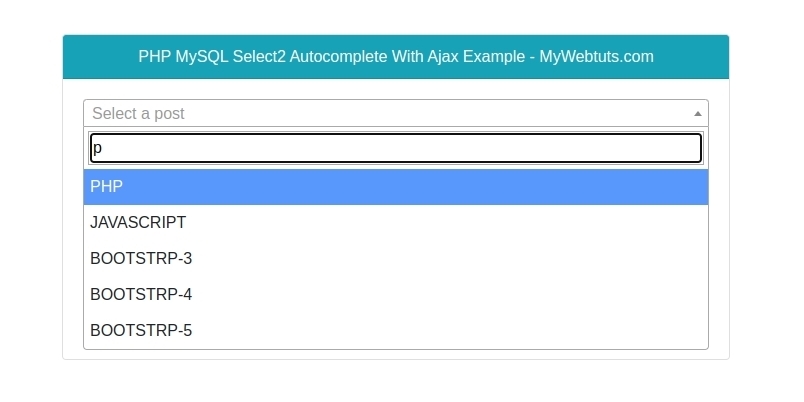
Output:

It will help you...
