PHP 8 Autocomplete Textbox from MySQL Database Tutorial
May 25, 2022 . Admin

Hi friends,
This post is focused on PHP 8 Autocomplete Textbox from MySQL Database Tutorial. step by step explain PHP 8 MySQL Ajax Live Search Autocomplete Example. We will look at example of Autocomplete Textbox with Jquery PHP 8 and MySQL. Here you will learn Implement jQuery AutoComplete TextBox from database using AJAX in php 8. Let's get started with Bootstrap Autocomplete Search Box / Textbox In PHP 8 MySQL.
I will give you simple Example of PHP 8 MySQL Ajax Autocomplete TextBox From DB.
So let's see bellow example:
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP 8 Autocomplete Textbox from MySQL Database Tutorial</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul
{
background-color:#eee;
cursor:pointer;
}
li
{
padding:12px;
}
</style>
</head>
<body class="bg-dark">
<div class="container pt-5 mt-3">
<div class="content">
<div class="card mt-5">
<div class="card-header">
<h2 class="text-center">PHP 8 Autocomplete Textbox from MySQL Database Tutorial - Mywebtuts.com</h2>
</div>
<div class="card-body">
<label>Search User Name :</label>
<input type="text" name="user" id="user" class="form-control mt-2" placeholder="Enter User Name" />
<div id="userList"></div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$('#user').keyup(function(){
var query = $(this).val();
if(query != '')
{
$.ajax({
url:"search.php",
method:"POST",
data:{query:query},
success:function(data)
{
$('#userList').fadeIn();
$('#userList').html(data);
}
});
}
});
$(document).on('click', 'li', function(){
$('#user').val($(this).text());
$('#userList').fadeOut();
});
});
</script>
search.php
<?php
$connect = mysqli_connect("localhost", "root", "root", "aatman");
if(isset($_POST["query"])){
$output = '';
$query = "SELECT * FROM students WHERE first_name LIKE '%".$_POST["query"]."%'";
$result = mysqli_query($connect, $query);
$output = '<ul class="list-unstyled">';
if(mysqli_num_rows($result) > 0){
while($row = mysqli_fetch_array($result)){
$output .= '<li>'.$row["first_name"].'</li>';
}
}else{
$output .= '<li>User Not Found</li>';
}
$output .= '</ul>';
echo $output;
}
?>
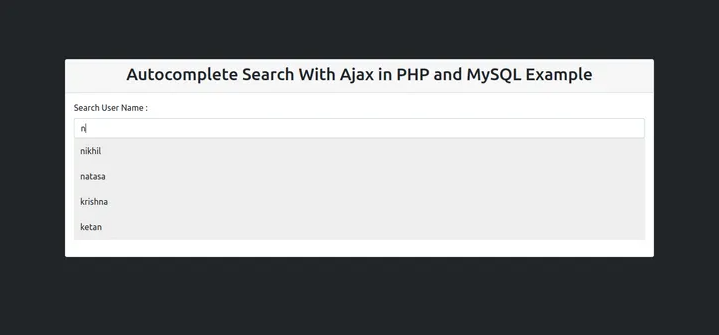
Output:

I hope it will help you....
