PHP 8 Multiple Image Upload using Ajax Example Tutorial
Jun 22, 2022 . Admin
Hello Friends,
In this quick example, let's see PHP 8 Multiple Image Upload using Ajax Example Tutorial. This article goes in detailed on PHP 8 Ajax Multiple Image Upload Example. This article will give you simple example of How to upload Multiple Image files with jQuery AJAX and PHP 8. This tutorial will give you simple example of Upload Multiple Image Using Ajax in PHP 8 with Preview.
This article will give you simple example of PHP 8 Multiple Files/Images Upload in MySQL Database
Let's see bellow example Uploading both data and files in one form using Ajax PHP 8.
You can use from how to upload multiple image in Database using PHP and MySQL. I will give you simple how to multiple image upload Jquery AJAX PHP MySQL.
So, let's see bellow solution:
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>PHP 8 Multiple Image Upload using Ajax Example Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card m-auto w-75">
<div class="card-header text-center text-white" style="background: #0c06f3">
<h4>PHP 8 Multiple Image Upload using Ajax Example Tutorial - Mywebtuts.com</h4>
</div>
<div class="card-body">
<div class="alert alert-success alert-dismissible" id="success" style="display: none;">
<button type="button" class="close" data-dismiss="alert">×</button>
File uploaded successfully
</div>
<form id="submitForm">
<div id="preview"></div>
<div class="form-group">
<label><strong>Select Image : </strong><span class="text-danger"> *</span></label>
<input type="file" class="form-control" name="multipleFile[]" id="multipleFile" required="" multiple>
</div>
<div class="form-group d-flex justify-content-center">
<button type="submit" name="upload" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
function previewImages() {
var $preview = $('#preview').empty();
if (this.files) $.each(this.files, readAndPreview);
function readAndPreview(i, file) {
var reader = new FileReader();
$(reader).on("load", function() {
$preview.append($("<img/>", {src:this.result, height:100}));
});
reader.readAsDataURL(file);
}
}
$('#multipleFile').on("change", previewImages);
$("#submitForm").on("submit", function(e){
e.preventDefault();
$.ajax({
url :"store.php",
type :"POST",
cache:false,
contentType : false, // you can also use multipart/form-data replace of false
processData : false,
data: new FormData(this),
success:function(response){
$("#success").show();
$("#multipleFile").val("");
}
});
});
});
</script>
</body>
</html>
store.php
<?php
$sernamename = "localhost";
$username = "root";
$passoword = "";
$databasename= "store";
$con = mysqli_connect($sernamename, $username,$passoword,$databasename);
if ($con->connect_error) {
die("Connection failed". $con->connect_error);
}
if (!empty($_FILES['multipleFile']['name'])) {
$multiplefile = $_FILES['multipleFile']['name'];
foreach ($multiplefile as $name => $value) {
$allowImg = array('png','jpeg','jpg','');
$fileExnt = explode('.', $multiplefile[$name]);
if (in_array($fileExnt[1], $allowImg)) {
if ($_FILES['multipleFile']['size'][$name] > 0 && $_FILES['multipleFile']['error'][$name]== 0) {
$fileTmp = $_FILES['multipleFile']['tmp_name'][$name];
$newFile = rand(). '.'. $fileExnt[1];
$target_dir = 'c:/xampp7/htdocs/uploads/'.$newFile;
if (move_uploaded_file($fileTmp, $target_dir)) {
$query = "INSERT INTO user(image) VALUES('$newFile')";
mysqli_query($con, $query);
}
}
}
}
}
?>
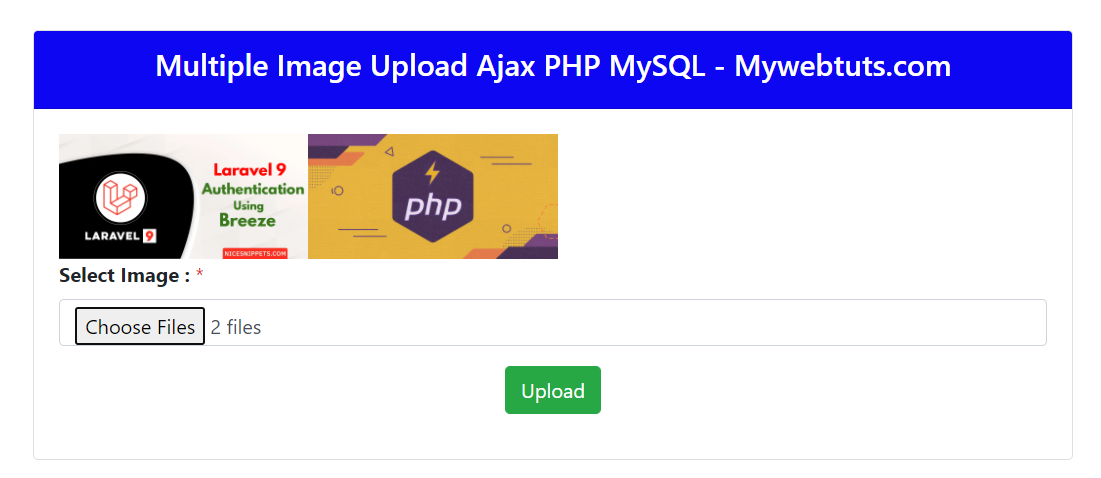
Output:

It will help you...
