Laravel 9 Send Web Push Notification with Firebase Example
Aug 17, 2022 . Admin

Hello Friends,
Here, I will show you how to works laravel 9 send fcm push notification example. it's simple example of laravel 9 firebase fcm push notification example. This article will give you simple example of fcm push notification in laravel 9. you will learn laravel 9 send push notification to android. you will do the following things for laravel 9 firebase push notification ios.
Here, I will give you very simple steps to sending push notifications to the android and ios app using laravel application. so basically your front-end mobile application provides you a devise token and you will store it in the database. Then you will use that device token to send push notifications using firebase laravel.
so let's follow below steps:
Step 1: Install LaravelThis is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Create Firebase Project and App
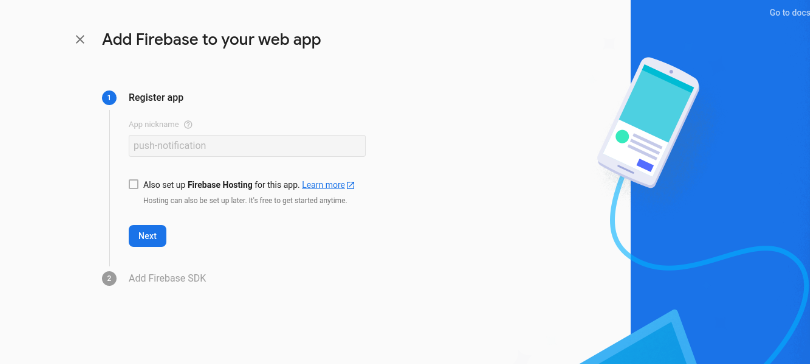
In first step, we have to go Firebase Console and create a project. then you have to create web app for that project as i added bellow screenshot:

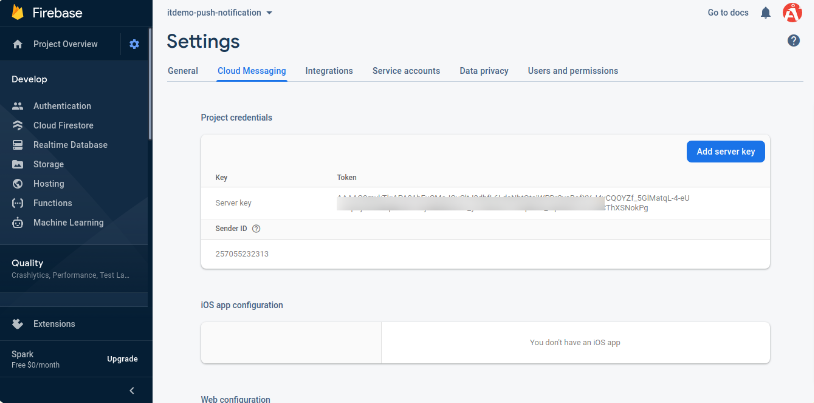
After creating a successfully created app we will go to the setting page and get the server api key as like below screenshot:

You can copy that key and add on env file as below:
.env
FCM_SERVER_KEY=XXXXXStep 3: Create Route
Here, we need to add some routes to send push notifications so let's add that route in the web.php file.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\NotificationController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('push-notification', [NotificationController::class, 'index']);
Route::post('sendNotification', [NotificationController::class, 'sendNotification'])->name('send.notification');
Step 4: Create Controller
Here, we need add index() and sendNotification() method for admin route in NotificationController.
In send notification() method we will get all device tokens from the user's table and send a notification to the user. Make sure you have the "device_token" column in user's table and add the token there.
now, so let's add like as bellow:
app/Http/Controllers/NotificationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class NotificationController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('pushNotification');
}
/**
* Write code on Method
*
* @return response()
*/
public function sendNotification(Request $request)
{
$firebaseToken = User::whereNotNull('device_token')->pluck('device_token')->all();
$SERVER_API_KEY = env('FCM_SERVER_KEY');
$data = [
"registration_ids" => $firebaseToken,
"notification" => [
"title" => $request->title,
"body" => $request->body,
]
];
$dataString = json_encode($data);
$headers = [
'Authorization: key=' . $SERVER_API_KEY,
'Content-Type: application/json',
];
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://fcm.googleapis.com/fcm/send');
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $dataString);
$response = curl_exec($ch);
return back()->with('success', 'Notification send successfully.');
}
}
Step 5: Update Blade File
In this step, we will create pushNotification.blade.php file with following code:
resources/views/pushNotification.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel 9 Send Web Push Notification with Firebase Example - MyWebtuts.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<br/>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Dashboard') }}</div>
<div class="card-body">
@if (session('success'))
<div class="alert alert-success" role="alert">
{{ session('success') }}
</div>
@endif
<form action="{{ route('send.notification') }}" method="POST">
@csrf
<div class="form-group">
<label>Title</label>
<input type="text" class="form-control" name="title">
</div>
<div class="form-group">
<label>Body</label>
<textarea class="form-control" name="body"></textarea>
</div>
<button type="submit" class="btn btn-primary">Send Notification</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
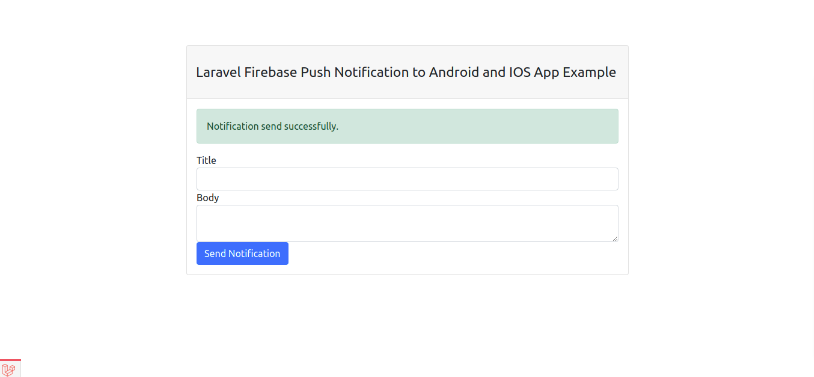
http://localhost:8000/push-notificationOutput:

I hope it can help you...
