Fullcalendar using Ajax example with Laravel 9 Application.
Mar 26, 2022 . Admin
Hi all,
In this blog, we have share fullcalendar using ajax example with laravel 9 application. in this post you can find how to implement JavaScript Fullcalendar plugin in Laravel 9 framework. I will show to you, how you can integrate a full calendar in laravel 9 application. I have written step-by-step instructions of laravel 9 FullCalendar ajax. So by using FullCalendar, we can display our daily events or tasks and we can also schedule our event or task by using FullCalendar plugin.
This comprehensive guide, step by step, explains how to add and integrate FullCalendar in Laravel not only but also how to use FullCalendar in the Laravel 9 application.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Create Migration and Model
In this step create migration and model for events table, fire this command:
php artisan make:migration create_events_table
After this command you will find one file in following path "database/migrations" and you have to put bellow code in your migration file for create events table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('events', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->date('start');
$table->date('end');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('events');
}
};
Then after, run migration:
php artisan migrate
Now that you have created the event model, type your code into it. Copy the following model to write the code. This code you put in your Event.php model.
app/Models/Event.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Event extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'title', 'start', 'end'
];
}
Step 3: Create Controller File
Now require to create new FullCalenderController for index and ajax method so first run bellow command :
php artisan make:controller FullCalenderController
After this command you can find FullCalenderController.php file in your app/Http/Controllers directory. open FullCalenderController.php file and put bellow code in that file.
app/Http/Controllers/FullCalenderController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Event;
class FullCalenderController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
if($request->ajax()) {
$data = Event::whereDate('start', '>=', $request->start)
->whereDate('end', '<=', $request->end)
->get(['id', 'title', 'start', 'end']);
return response()->json($data);
}
return view('fullcalender');
}
/**
* Write code on Method
*
* @return response()
*/
public function ajax(Request $request)
{
switch ($request->type) {
case 'add':
$event = Event::create([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'update':
$event = Event::find($request->id)->update([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'delete':
$event = Event::find($request->id)->delete();
return response()->json($event);
break;
default:
# code...
break;
}
}
}
Step 4: Create Routes
In this step we will add routes and controller file so first add bellow route in your routes.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FullCalenderController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(FullCalenderController::class)->group(function(){
Route::get('fullcalender', 'index');
Route::post('fullcalenderAjax', 'ajax');
});
Step 5: Create Blade File
Ok, in this last step we will create fullcalender.blade.php file for display fullcalender and we will write js code for crud app. So first create fullcalender.blade.php file and put bellow code:
resources/views/fullcalender.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Fullcalendar using Ajax example with Laravel 9 Application - Mywebtuts.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<body>
<div class="container text-center">
<h2 class="m-5">Fullcalendar using Ajax example with Laravel 9 Application - Mywebtuts.com</h2>
<div id='calendar'></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
/*------------------------------------------
--------------------------------------------
Get Site URL
--------------------------------------------
--------------------------------------------*/
var SITEURL = "{{ url('/') }}";
/*------------------------------------------
--------------------------------------------
CSRF Token Setup
--------------------------------------------
--------------------------------------------*/
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
/*------------------------------------------
--------------------------------------------
FullCalender JS Code
--------------------------------------------
--------------------------------------------*/
var calendar = $('#calendar').fullCalendar({
editable: true,
events: SITEURL + "/fullcalender",
displayEventTime: false,
editable: true,
eventRender: function (event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
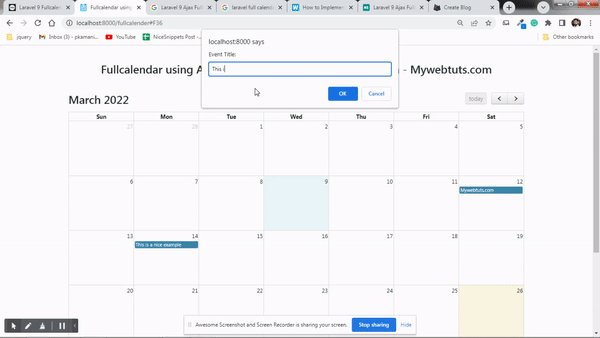
select: function (start, end, allDay) {
var title = prompt('Event Title:');
if (title) {
var start = $.fullCalendar.formatDate(start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(end, "Y-MM-DD");
$.ajax({
url: SITEURL + "/fullcalenderAjax",
data: {
title: title,
start: start,
end: end,
type: 'add'
},
type: "POST",
success: function (data) {
displayMessage("Event Created Successfully");
calendar.fullCalendar('renderEvent',
{
id: data.id,
title: title,
start: start,
end: end,
allDay: allDay
},true);
calendar.fullCalendar('unselect');
}
});
}
},
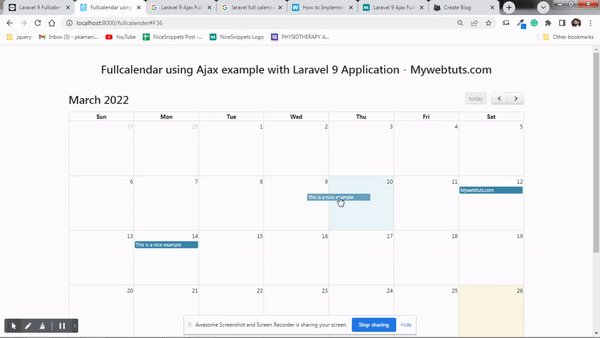
eventDrop: function (event, delta) {
var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD");
$.ajax({
url: SITEURL + '/fullcalenderAjax',
data: {
title: event.title,
start: start,
end: end,
id: event.id,
type: 'update'
},
type: "POST",
success: function (response) {
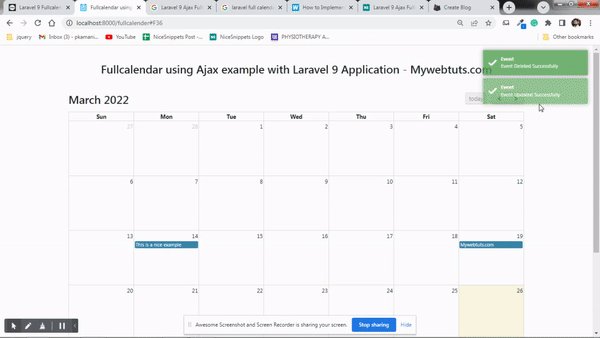
displayMessage("Event Updated Successfully");
}
});
},
eventClick: function (event) {
var deleteMsg = confirm("Do you really want to delete?");
if (deleteMsg) {
$.ajax({
type: "POST",
url: SITEURL + '/fullcalenderAjax',
data: {
id: event.id,
type: 'delete'
},
success: function (response) {
calendar.fullCalendar('removeEvents', event.id);
displayMessage("Event Deleted Successfully");
}
});
}
}
});
});
/*------------------------------------------
--------------------------------------------
Toastr Success Code
--------------------------------------------
--------------------------------------------*/
function displayMessage(message) {
toastr.success(message, 'Event');
}
</script>
</body>
</html>
Run Laravel App:Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
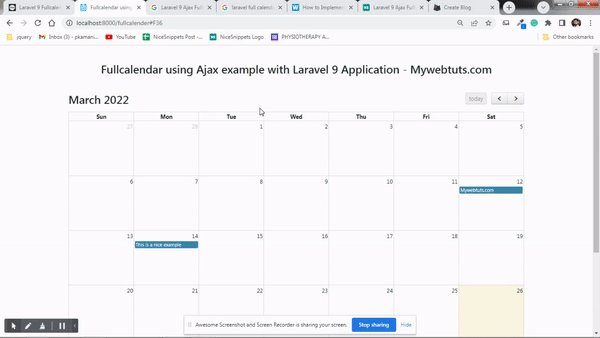
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/fullcalenderOutput:

I think you must have liked this example.....
