Laravel Mail Markdown Table using Foreach Example
Jan 10, 2022 . Admin

Hello Dev,
This article will give you example of laravel mail markdown table using foreach example. i explained simply about table foreach in laravel mailable component mail. This tutorial will give you simple example of laravel mail print table using foreach component.
In this post, i will show you markdown table foreach example laravel mail. we need to add so you laravel mail prit table using foreach.i will so you laravel mail component code and mail screenshot.
So, let's follow bellow steps:
Step 1 - Install Laravel Fresh ApplicationUse this command then download laravel project setup :
composer create-project --prefer-dist laravel/laravel blogStep 2 - Set Mail Configuration
You have to add your gmail smtp configuration, open your .env file and add your configration.
.env
MAIL_DRIVER=smtp MAIL_HOST=smtp.gmail.com MAIL_PORT=587 MAIL_USERNAME=your_username MAIL_PASSWORD=your_password MAIL_ENCRYPTION=tlsStep 3 - Create Mailable Class with Markdown
php artisan make:mail SendEmail --markdown=emails.mail
app/Mail/SendEmail.php
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class SendEmail extends Mailable
{
use Queueable, SerializesModels;
public $maildata;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($maildata)
{
$this->maildata = $maildata;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->markdown('emails.mail')->with('maildata', $this->maildata);
}
}
Step 4 - Add Route
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\MailController;
Route::get('send-mail', [MailController::class, 'sendMail']);
Step 5 - Create Controller
php artisan make:controller MailController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Mail\SendEmail;
use Mail;
class MailController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Contracts\Support\Renderable
*/
public function sendMail()
{
$email = 'xyz@gmail.com';
$maildata = [
'title' => 'Laravel Mail Markdown Table Foreach',
];
Mail::to($email)->send(new SendEmail($maildata));
dd("Mail has been sent successfully");
}
}
Step 6 - Add View File
resources/views/emails/sendMail.blade.php
@component('mail::message')
# {{ $maildata['title'] }}
Hello Dev.
@component('mail::table')
| Foo | Bar |
| :--------- | :------------- |
@foreach ([1, 2, 3] as $foo)
| foo | bar |
@endforeach
@endcomponent
Thanks,
{{ config('app.name') }}
@endcomponent
You can run your project by using following command:
php artisan serve
Now open this url:
http://localhost:8000/send-mail
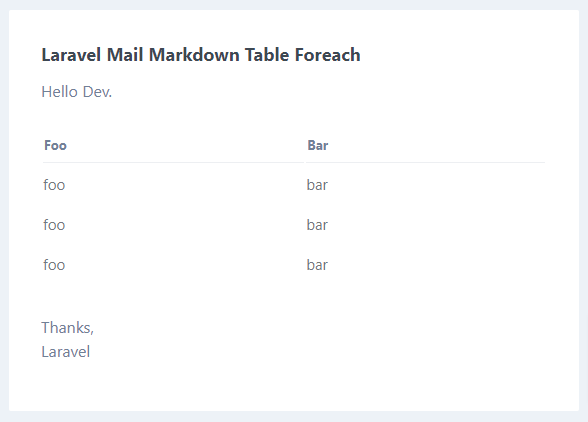
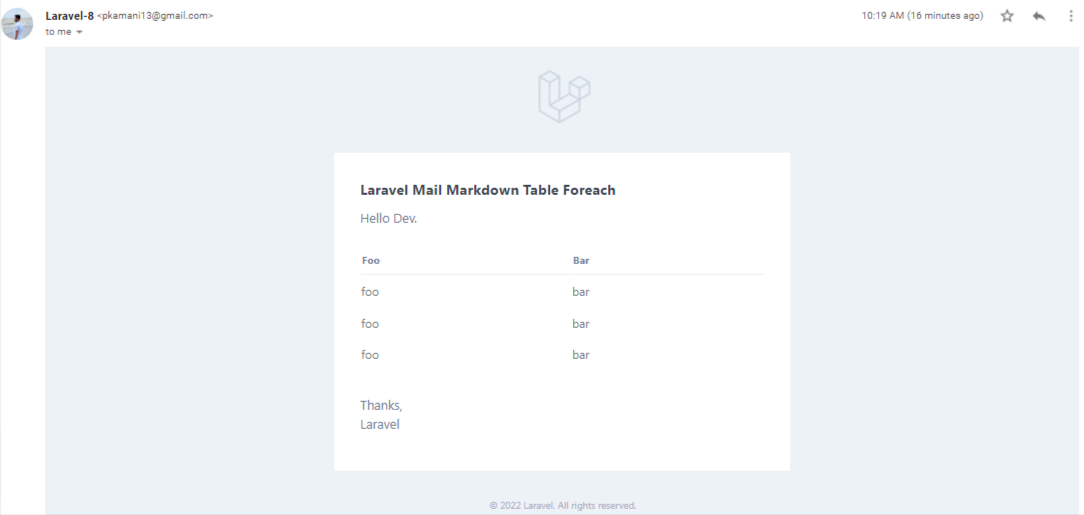
Output:

It will help you...
